omniToolkitAPI can be used to set Omni-Channel Status from Button using Lightning Aura Component in Salesforce.
Sample Code:
Aura component:
<aura:component implements="flexipage:availableForAllPageTypes" access="global" >
<lightning:omniToolkitAPI aura:id="omniToolkitId" />
<lightning:card>
<lightning:button
label="All Channels"
onclick="{!c.setOmniChannelStatus}"
variant="brand"
aura:id="All">
</lightning:button>
<lightning:button
label="Break"
onclick="{!c.setOmniChannelStatus}"
variant="brand"
aura:id="Break">
</lightning:button>
</lightning:card>
</aura:component>JavaScript Controller:
( {
setOmniChannelStatus: function( component, event, helper ) {
let strButtonLabel = event.getSource().getLocalId();
let objOmniToolKit = component.find( "omniToolkitId" );
console.log( 'Button clicked is ', strButtonLabel );
let strStatusId = strButtonLabel == "All" ? "0N58c000000092H" : "0N58c00000007A2";
objOmniToolKit.setServicePresenceStatus( { statusId: strStatusId } )
.then( function( result ) {
console.log( "Result from set status", JSON.stringify( result ) );
}).catch(function( error ) {
console.log( "Error in set status", JSON.stringify( error ) ) ;
});
}
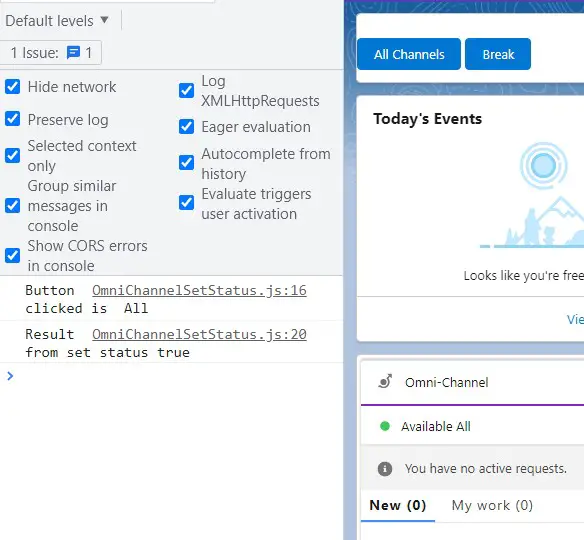
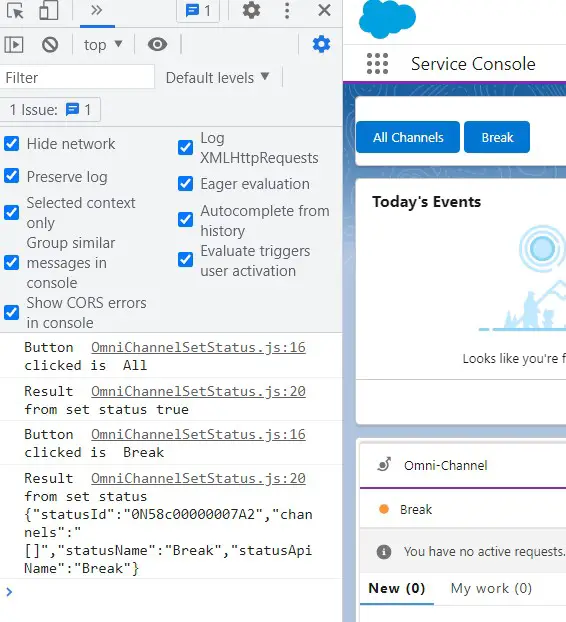
} )Output: