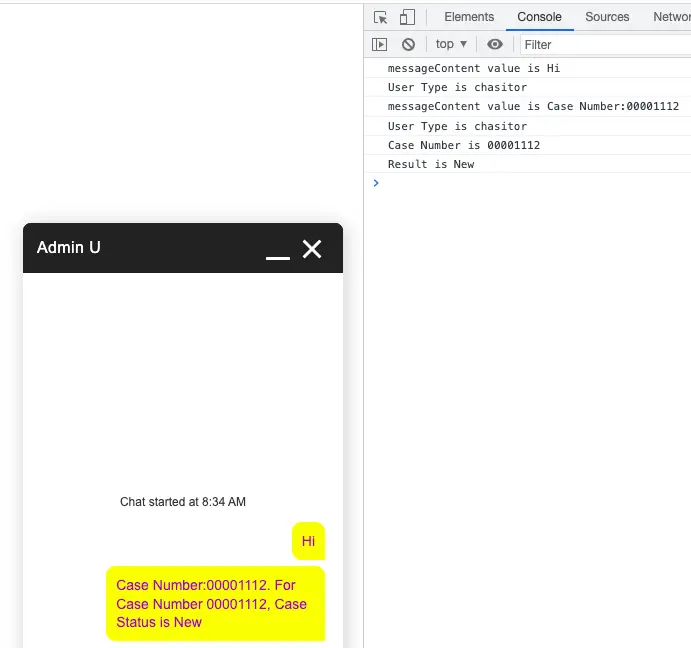
In the following example, if the message is in the format “Case Number:XXXXXXX”, then the case number after colon will be passed to Apex to find the Case Status.
Sample Code:
Apex Class:
public without sharing class ChatMessageComponentController {
@AuraEnabled
public static String fetchCaseStatus( String strCaseNumber ) {
String strCaseStatus = 'Case not Found';
Case objCase = null;
List < Case > listCases = [
SELECT Status
FROM Case
WHERE CaseNumber =: strCaseNumber
];
if ( listCases.size() > 0 ) {
objCase = listCases.get( 0 );
}
if ( objCase != null ) {
strCaseStatus = objCase.Status;
}
return strCaseStatus;
}
}Lightning Web Component:
HTML:
<template>
<div class={messageStyle}>
<lightning-formatted-rich-text
value={messageText}>
</lightning-formatted-rich-text>
</div>
</template>JavaScript:
import BaseChatMessage from 'lightningsnapin/baseChatMessage';
import fetchCaseStatus from'@salesforce/apex/ChatMessageComponentController.fetchCaseStatus';
const CHAT_CONTENT_CLASS = 'chat-content';
const AGENT_USER_TYPE = 'agent';
const CHASITOR_USER_TYPE = 'chasitor';
const SUPPORTED_USER_TYPES = [ AGENT_USER_TYPE, CHASITOR_USER_TYPE ];
export default class ChatMessageComponent extends BaseChatMessage {
messageStyle;
messageText;
isSupportedUserType( userType ) {
return SUPPORTED_USER_TYPES.some( ( supportedUserType ) => supportedUserType === userType );
}
connectedCallback() {
console.log( 'messageContent value is ' + this.messageContent.value );
console.log( 'User Type is ' + this.userType );
if ( this.isSupportedUserType( this.userType ) ) {
this.messageStyle = `${CHAT_CONTENT_CLASS} ${this.userType}`;
if ( this.messageContent.value.includes( 'Case Number:' ) ) {
let caseNumber = this.messageContent.value.split( ':' )[ 1 ];
console.log( 'Case Number is', caseNumber );
fetchCaseStatus( { strCaseNumber: caseNumber } ).then( result => {
console.log( 'Result is', result );
this.messageText = this.messageContent.value +
'. For Case Number ' + caseNumber +
', Case Status is ' + result;
} )
} else {
this.messageText = this.messageContent.value;
}
}
}
}CSS:
.chat-content {
position: relative;
font-weight: 400;
line-height: 1.3;
max-width: 70%;
padding: 10px;
font-size: 0.875em;
border-radius: 10px 10px 0;
float: right;
margin-left: 40px;
white-space: pre-wrap;
text-align: left;
}
.agent.chat-content {
color: green;
background: lightgrey;
border-radius: 10px 10px 10px 0;
float: left;
}
.chasitor.chat-content {
background: yellow;
color: blueviolet;
margin-left: auto;
}JS-Meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningSnapin__ChatMessage</target>
</targets>
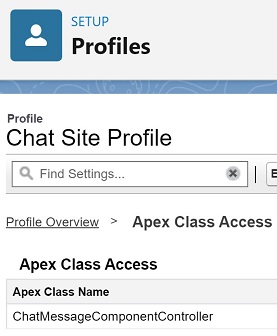
</LightningComponentBundle>Apex Class access to the Force.com Site or Experience cloud site:

Output: