
The following sample implementation helps to upload files from outside the organization since guest user doesn’t need to authenticate.
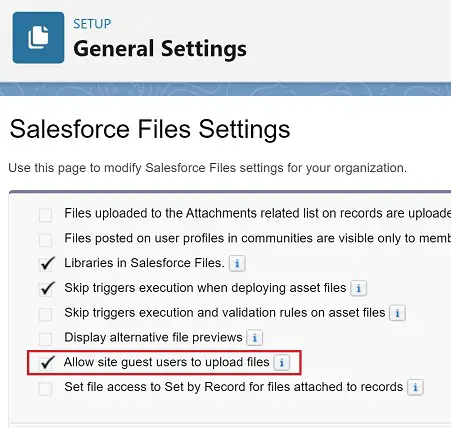
1. Enable “Allow site guest users to upload files” in Salesforce Files General Settings.

2. Create the following Lightning Web Component.
HTML:
<template>
<template if:true={relatedRecordBool}>
<lightning-file-upload
label="Attach Files"
name="UploadFile"
record-id={relatedRecordId}
onuploadfinished={handleUploadFinished}
multiple
file-field-name="Guest_Record_fileupload__c"
file-field-value={relatedRecordId}>
</lightning-file-upload>
</template>
<template if:false={relatedRecordBool}>
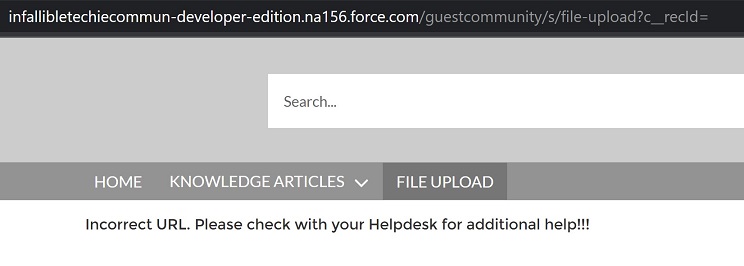
<h1>Incorrect URL. Please check with your Helpdesk for additional help!!!</h1>
</template>
</template>JavaScript:
import { LightningElement, wire } from 'lwc';
import { CurrentPageReference } from 'lightning/navigation';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class FileUpload extends LightningElement {
relatedRecordId;
relatedRecordBool = false;
currentPageReference;
@wire( CurrentPageReference )
setCurrentPageReference( currentPageReference ) {
this.currentPageReference = currentPageReference;
if ( this.currentPageReference.state.c__recId ) {
this.relatedRecordId = this.currentPageReference.state.c__recId;
this.relatedRecordBool = true;
console.log( 'Rec Id is ' + this.relatedRecordId );
} else {
this.relatedRecordBool = false;
}
}
handleUploadFinished(event) {
const uploadedFiles = event.detail.files;
let noOfFiles = uploadedFiles.length;
console.log( 'No. of files uploaded', noOfFiles );
this.dispatchEvent(
new ShowToastEvent( {
title: 'File(s) Download',
message: noOfFiles + 'File(s) Uploaded Successfully!!!',
variant: 'success'
} ),
);
}
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>File Upload</masterLabel>
<targets>
<target>lightningCommunity__Page</target>
</targets>
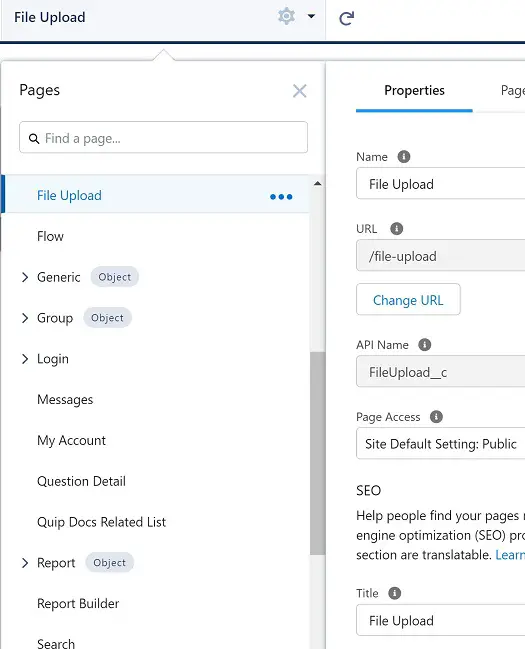
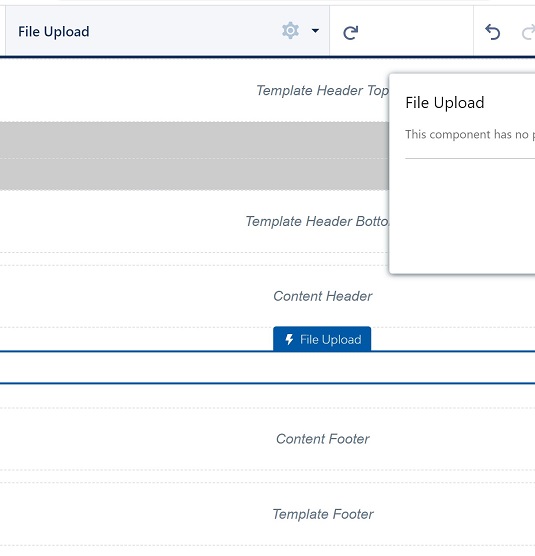
</LightningComponentBundle>3. Create a Standard Page called File Upload in the Experience Cloud Builder.

4. Add the Lightning Web Component created in step 2 to the Page.

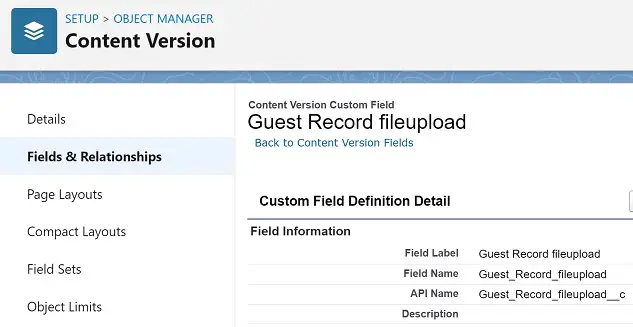
5. Create the following field on the Content Version object.

Note:
The API Name of the field should be ending with fileupload__c else it won’t work.
6. Develop the following trigger in the Content Version object.
trigger ConventVersionTrigger on ContentVersion ( after insert ) {
List < ContentDocumentLink > listCDLs = new List < ContentDocumentLink >();
for ( ContentVersion objCV : trigger.new ) {
if ( String.isNotBlank( objCV.Guest_Record_fileupload__c ) ) {
ContentDocumentLink objCDL = new ContentDocumentLink();
objCDL.LinkedEntityId = objCV.Guest_Record_fileupload__c;
objCDL.ContentDocumentId = objCV.ContentDocumentId;
listCDLs.add( objCDL );
}
}
if ( listCDLs.size() > 0 ) {
insert listCDLs;
}
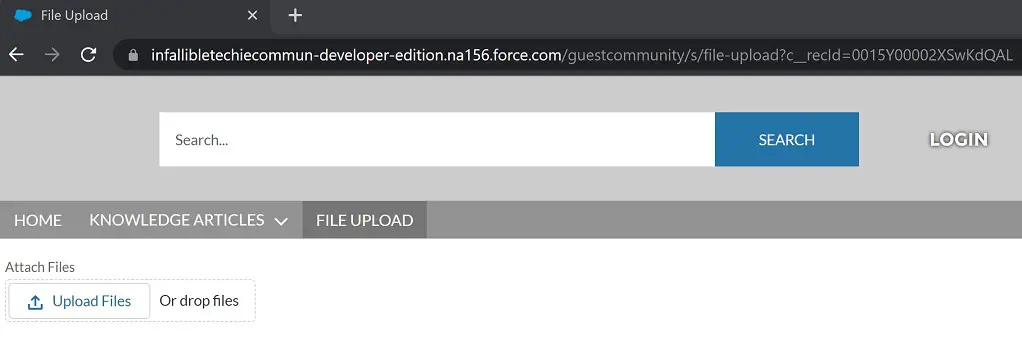
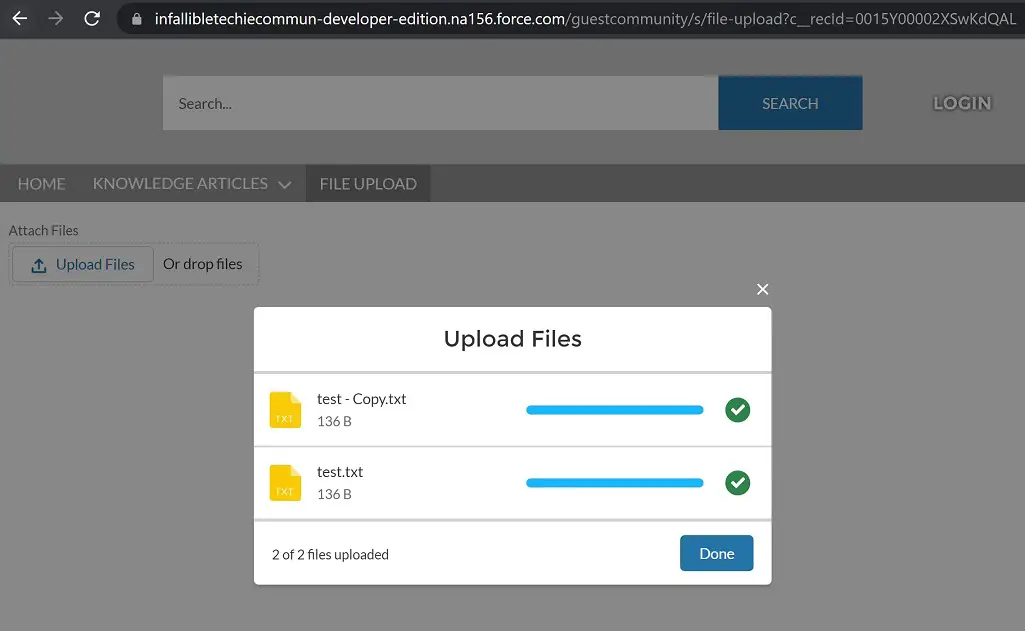
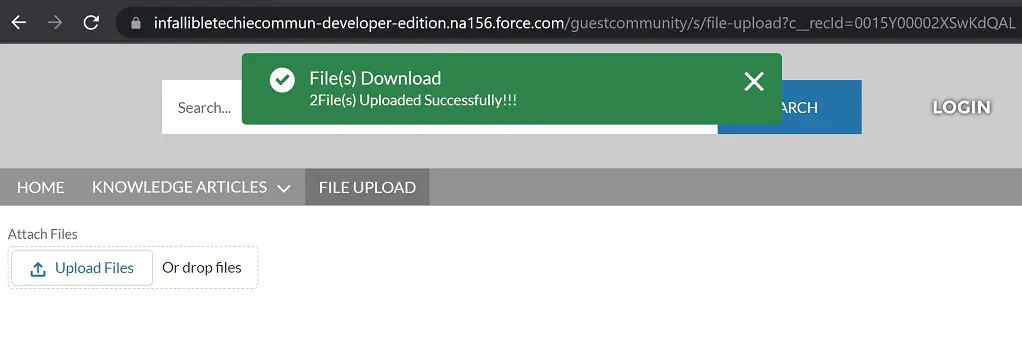
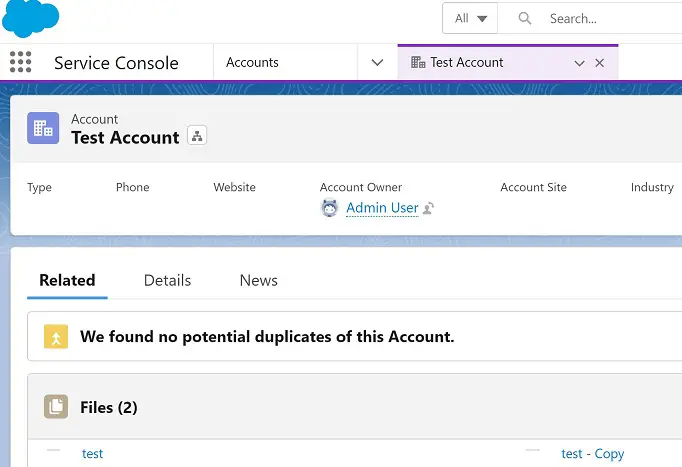
}Output: