
openUtility() from Utility API can be used to auto-pop Salesforce Omni-Channel Widget.
1. Create the following Lightning Aura Component.
Component:
<aura:component implements="flexipage:availableForAllPageTypes" access="global" >
<lightning:omniToolkitAPI aura:id="omniToolkit" />
<lightning:utilityBarAPI aura:id="utilitybar"/>
<aura:handler event="lightning:omniChannelWorkAssigned" action="{! c.onWorkAssigned }"/>
</aura:component>JavaScript:
({
onWorkAssigned : function( component, event, helper ) {
let workItemId = event.getParam( 'workItemId' );
let workId = event.getParam( 'workId' );
console.log( 'workItemId is', workItemId );
console.log( 'workId is', workId);
let utilityAPI = component.find( "utilitybar" );
utilityAPI.getAllUtilityInfo().then(function( response ) {
/*
* Following Code will open the first Utility.
* Add Omni-Channel as the first Utility.
*/
let myUtilityInfo = response[ 0 ];
utilityAPI.openUtility( {
utilityId: myUtilityInfo.id
} );
})
.catch(function( error ) {
console.log( 'Error occurred', JSON.stringify( error ) );
});
},
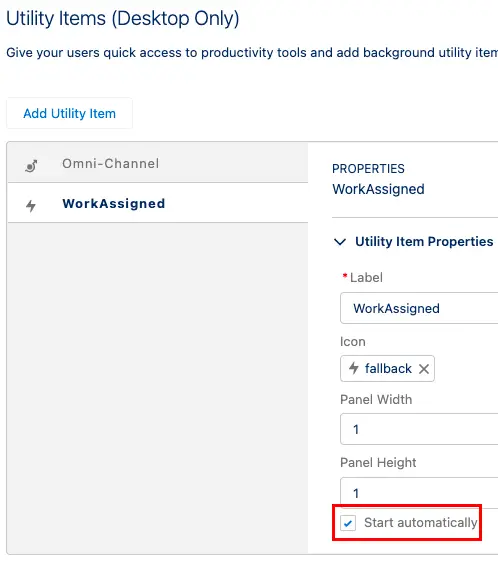
})2. Add the Lightning Aura Component to the App Utility.
Note:
Make sure Omni-Channel widget is the first Utility. Also “Start automatically” should be enabled.

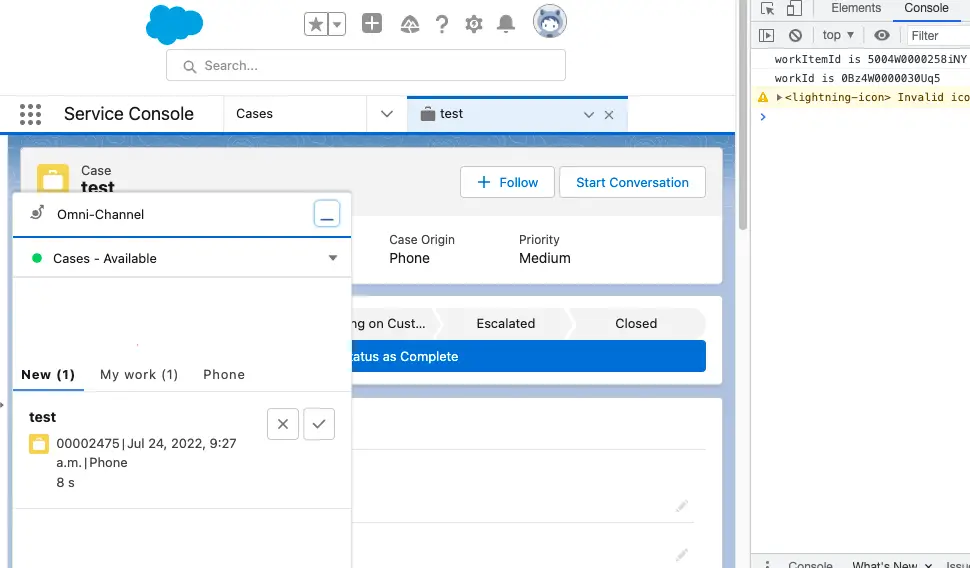
3. Test it by assigning a work to an agent. It will auto-open the Omni-Channel Widget.