
openUtility() can be used to launch Salesforce Omni-Channel widget on click of a button.
Sample Lighting Aura Component Code:
Component:
<aura:component implements="flexipage:availableForAllPageTypes">
<lightning:utilityBarAPI aura:id="utilitybar"/>
<lightning:card>
<lightning:button
variant="brand"
label="Launch Omni-Channel Widget"
onclick="{! c.launchOmni }">
</lightning:button>
</lightning:card>
</aura:component>JavaScript:
({
launchOmni : function( component, event, helper ) {
let utilityAPI = component.find( "utilitybar" );
utilityAPI.getAllUtilityInfo().then(function( response ) {
/*
* Following Code will open the first Utility.
* Add Omni-Channel as the first Utility.
*/
let myUtilityInfo = response[ 0 ];
utilityAPI.openUtility( {
utilityId: myUtilityInfo.id
} );
})
.catch(function( error ) {
console.log( 'Error occurred', JSON.stringify( error ) );
});
},
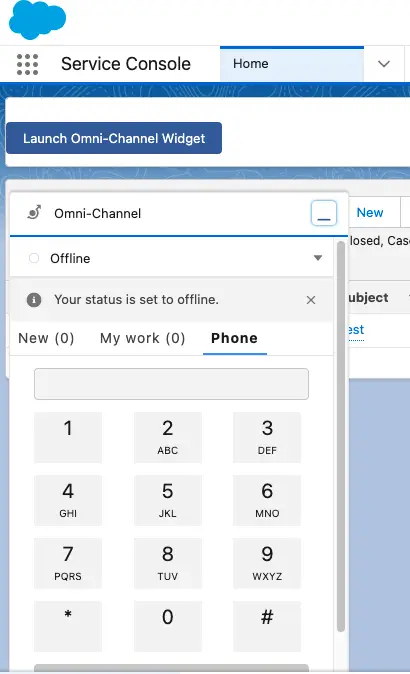
})Output: