1. Create the following Lightning Aura Component.
Component:
<aura:component implements="flexipage:availableForAllPageTypes" access="global" >
<lightning:omniToolkitAPI aura:id="omniToolkitId" />
<aura:handler event="lightning:omniChannelWorkAccepted" action="{! c.onWorkAccepted }"/>
</aura:component>JavaScript:
( {
onWorkAccepted : function( component, event, helper ) {
console.log( "Work accepted" );
let objOmniToolKit = component.find( "omniToolkitId" );
let strStatusId = "0N58c0000000Cg0";
objOmniToolKit.setServicePresenceStatus( { statusId: strStatusId } )//
.then( function( result ) {
console.log( "Result from set status", JSON.stringify( result ) );
}).catch(function( error ) {
console.log( "Error in set status", JSON.stringify( error ) ) ;
});
}
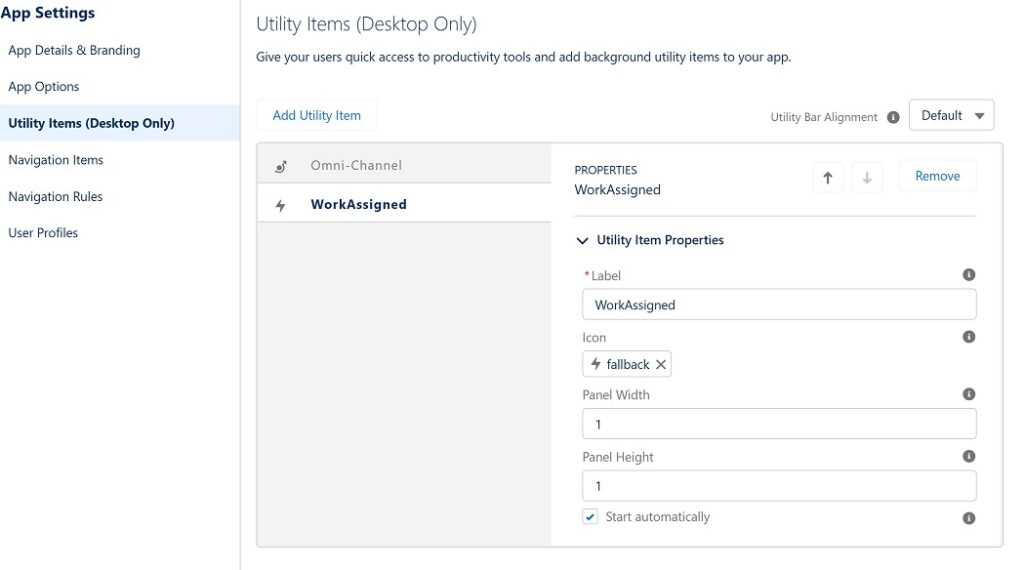
} )2. Add the Lightning Aura Component to the App.

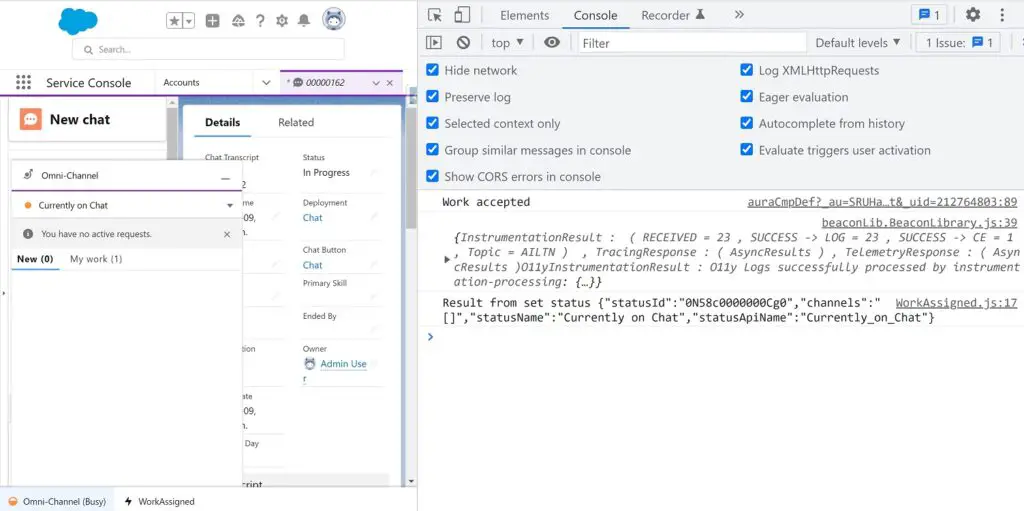
Output: