Using NavigationMixin.Navigate with type: ‘standard__recordRelationshipPage’, we achieve Related List View All link behaviour using Salesforce Lightning Web Component(LWC).
Sample Code:
HTML:
<template>
<lightning-card>
<lightning-button
label="View Contacts"
onclick={viewContacts}>
</lightning-button><br/><br/>
<lightning-button
label="View Opportunities"
onclick={viewOpptys}>
</lightning-button><br/><br/>
<lightning-button
label="View Cases"
onclick={viewCases}>
</lightning-button>
</lightning-card>
</template>JavaScript:
import { LightningElement, api } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
export default class CustomRelatedLists extends NavigationMixin( LightningElement ) {
@api recordId;
viewContacts() {
this[ NavigationMixin.Navigate ]( {
type: 'standard__recordRelationshipPage',
attributes: {
recordId: this.recordId,
objectApiName: 'Account',
relationshipApiName: 'Contacts',
actionName: 'view'
}
} );
}
viewOpptys() {
this[ NavigationMixin.Navigate ]( {
type: 'standard__recordRelationshipPage',
attributes: {
recordId: this.recordId,
objectApiName: 'Account',
relationshipApiName: 'Opportunities',
actionName: 'view'
}
} );
}
viewCases() {
this[ NavigationMixin.Navigate ]( {
type: 'standard__recordRelationshipPage',
attributes: {
recordId: this.recordId,
objectApiName: 'Account',
relationshipApiName: 'Cases',
actionName: 'view'
}
} );
}
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
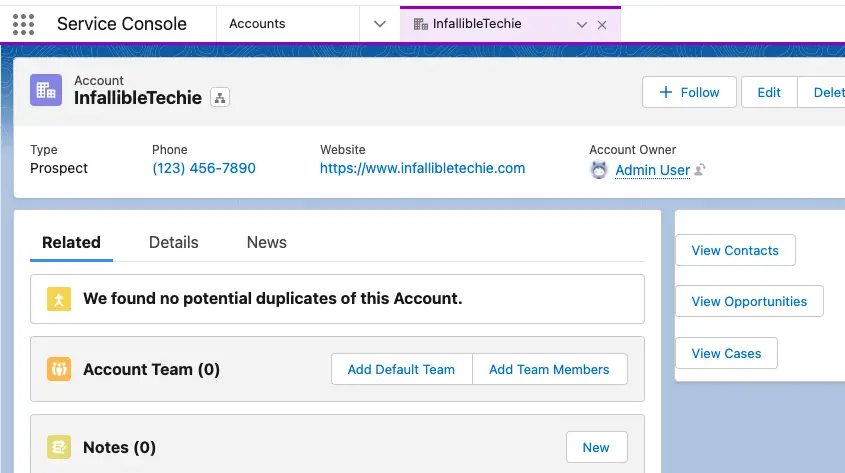
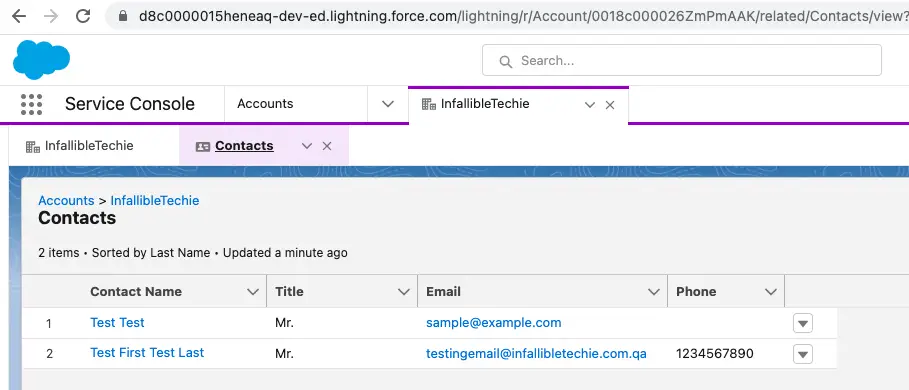
</LightningComponentBundle>Output: