Sample Code:
HTML:
<template>
<lightning-card>
<lightning-input-rich-text>
<lightning-rich-text-toolbar-button-group
slot="toolbar"
aria-label="Sample Button Group">
<lightning-rich-text-toolbar-button
icon-name="utility:save"
icon-alternative-text="Save"
onclick={handleSave}>
</lightning-rich-text-toolbar-button>
<lightning-rich-text-toolbar-button
icon-name="utility:email"
icon-alternative-text="Email"
onclick={handleEmail}>
</lightning-rich-text-toolbar-button>
</lightning-rich-text-toolbar-button-group>
</lightning-input-rich-text>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
export default class SampleLWC extends LightningElement {
handleSave() {
console.log( 'Inside Save' );
}
handleEmail() {
console.log( 'Inside Email' );
}
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
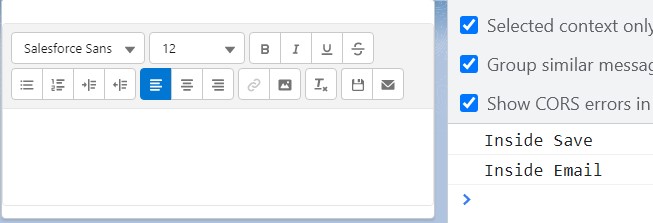
</LightningComponentBundle>Output: