
1. Create a Screen Flow. Note down the Flow API Name.
In my sample Flow, I have
a. Information Screen – To gather Lead Details like Name, Company, Email, Etc
b. Create Lead – To create the Lead record
c. Lead Creation Confirmation Screen – To show Lead Creation Confirmation
2. Create the following Lightning Aura Component.
Component:
<aura:component implements="lightning:actionOverride" access="global" >
<aura:handler name="init" value="{!this}" action="{!c.init}" />
<lightning:card>
<lightning:flow aura:id="flowData" />
</lightning:card>
</aura:component>Component JavaScript Controller:
({
init : function ( component ) {
let objFlow = component.find( "flowData" );
objFlow.startFlow( "Create_Lead" );
}
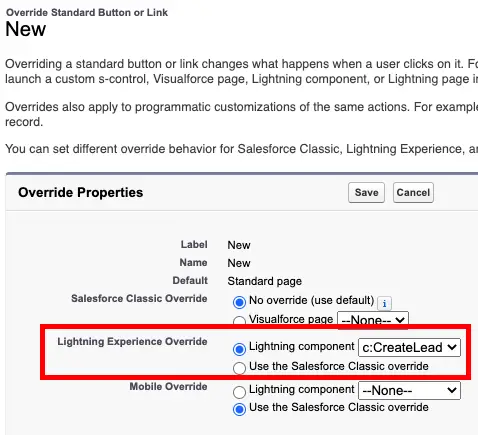
})3. Override the New button with the Lightning Aura Component.