
getAgentWorkload() from Omni toolkit can be used to get Agent configured and assigned Omni-Channel Capacity.
Sample Code:
<aura:component implements="flexipage:availableForAllPageTypes" access="global" >
<lightning:omniToolkitAPI aura:id="omniToolkit" />
<lightning:card>
<lightning:button label="Get workload" onclick="{! c.getAgentWorkload }" />
</lightning:card>
</aura:component>JavaScript:
( {
getAgentWorkload: function( component, event, helper ) {
let omniAPI = component.find("omniToolkit");
omniAPI.getAgentWorkload().then( function( result ) {
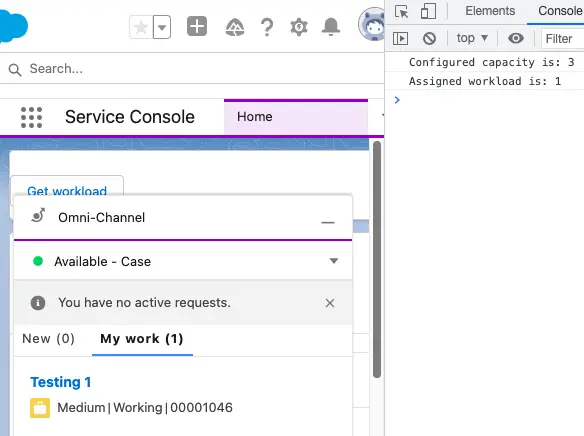
console.log( 'Configured capacity is: ' + result.configuredCapacity );
console.log( 'Assigned workload is: ' + result.currentWorkload );
} ).catch(function( error ) {
console.log( JSON.stringify( error ) );
} );
}
} )Output: