
We can redirect users to a different page when agents are offline or not available to accept Salesforce Chats.
Note:
This is applicable to legacy Salesforce Chat and not the latest Embedded Service Chat or Messaging for In-App and Web.
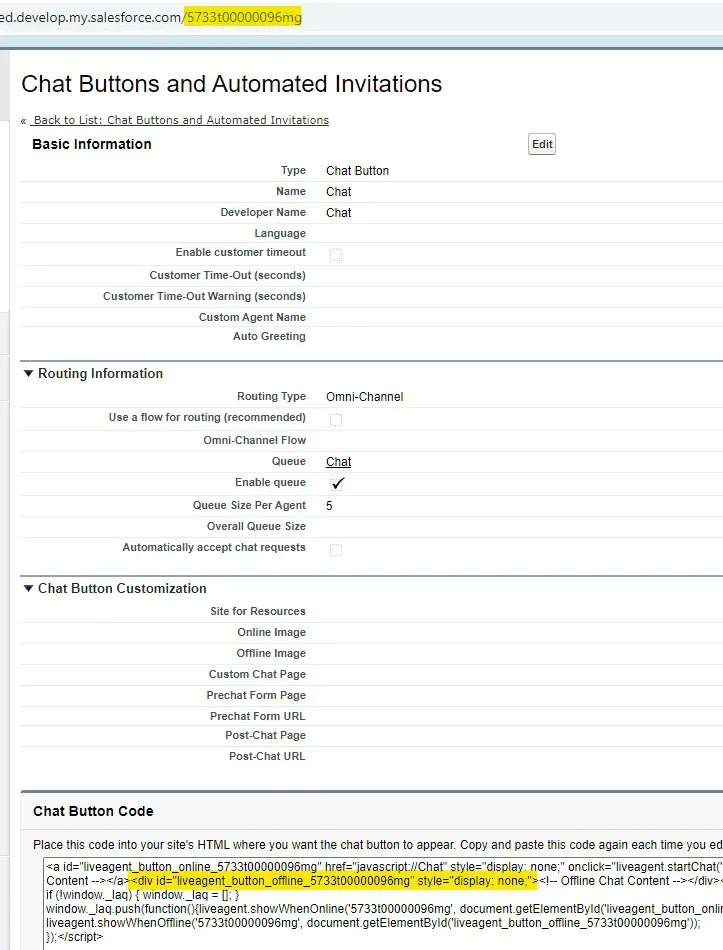
When we get the Chat Button Code Snippet from Salesforce, there will be div with id “liveagent_button_offline_”. Within that div tage, we can use window.open to redirect users to a different page when agents are offline or not available to accept Salesforce Chats.
Sample Chat Button:

Sample Code:
<div id="liveagent_button_offline_5733t00000096mg" style="display: none;">
<script>
window.open( 'https://www.infallibletechie.com', '_self' );
</script>
</div>