
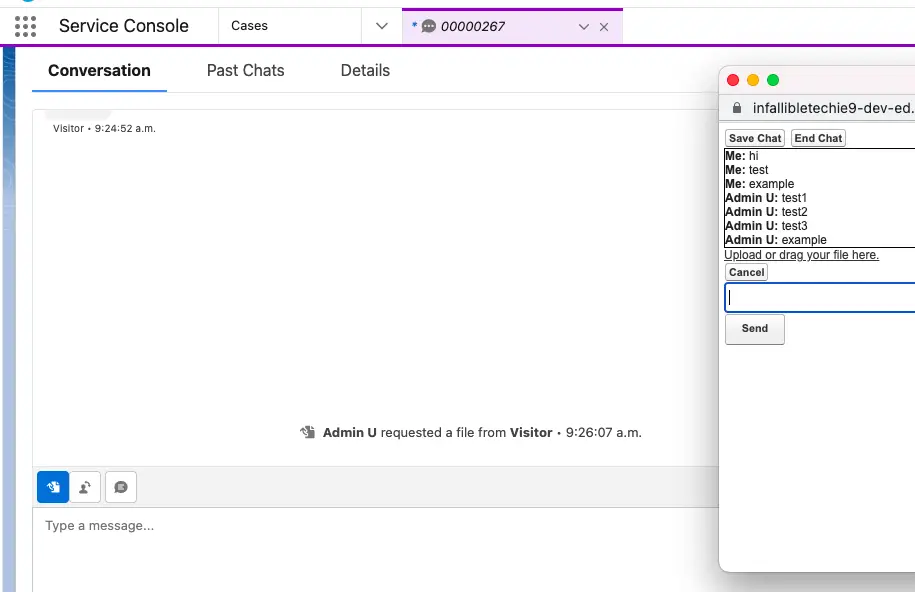
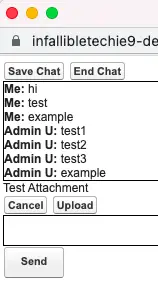
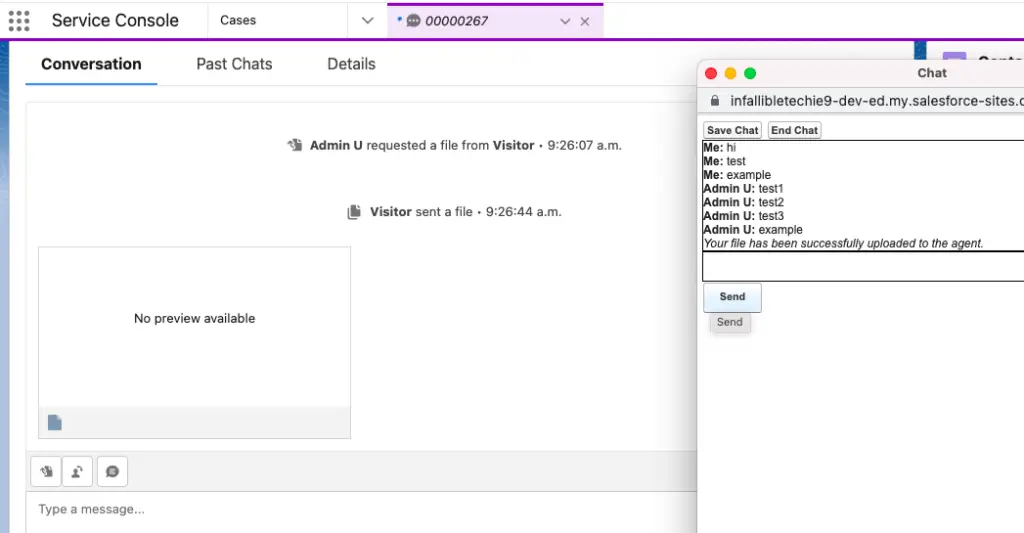
liveAgent:clientChatFileTransfer helps Chat visitor to upload documents or attachments when the Agents request it in live Chat Session.
Sample Chat Page:
<apex:page showHeader="false">
<style>
body {
overflow: hidden;
width: 100%;
height: 100%;
padding: 0;
}
#liveAgentClientChat.liveAgentStateWaiting #liveAgentQueuePosition {
display: inline;
}
#liveAgentClientChat.liveAgentStateWaiting #waitingMessage {
display: table;
}
#waitingMessage { display: none; }
#liveAgentQueuePosition { display: none; }
.liveAgentChatInput {
height: 25px;
border-width: 1px;
border-style: solid;
border-color: #000;
padding: 2px 0 2px 4px;
background: #fff;
display: block;
width: 99%;
}
.liveAgentSendButton {
display: block;
width: 60px;
height: 31px;
padding: 0 0 3px;
}
#liveAgentChatLog {
width: auto;
height: auto;
}
.center {
margin-left: auto;
margin-right: auto;
vertical-align: middle;
}
</style>
<div style="margin: 5px;">
<liveAgent:clientChat >
<liveAgent:clientChatSaveButton />
<liveAgent:clientChatEndButton />
<div>
<liveAgent:clientChatAlertMessage />
<liveAgent:clientChatStatusMessage />
<table cellpadding="10" cellspacing="10" id="waitingMessage">
<tr>
<td colspan="2">
Please wait while you are connected to an available agent.
</td>
</tr>
<tr>
<td>Your queue position is </td>
<td>
<liveAgent:clientChatQueuePosition />
<style>
span.liveAgentQueuePosition:empty::before { content: '0'; }
</style>
</td>
</tr>
</table>
<div>
<liveAgent:clientChatLog />
</div>
<div>
<liveAgent:clientChatFileTransfer/>
</div>
<div>
<liveagent:clientChatInput />
<liveAgent:clientChatSendButton />
</div>
</div>
</liveAgent:clientChat>
</div>
</apex:page>Output: