
In this Blog Post, I have avoided using Logo and Agent Name in the Salesforce Embedded Service Chat Header.
To remove Logo and Agent Name in the Salesforce Embedded Service Chat Header, I have used Lightning Web Component which extends lightningSnapin__ChatHeader to override the Chat Header.
Sample Code:
HTML:
<template>
<h2 aria-live="polite">
Chat
</h2>
<button onclick={minimize} aria-live="off">
<lightning-icon icon-name="utility:minimize_window"></lightning-icon>
</button>
<button onclick={close} aria-live="off">
<lightning-icon icon-name="utility:close"></lightning-icon>
</button>
</template>JavaScript:
import BaseChatHeader from 'lightningsnapin/baseChatHeader';
export default class ChatHeader extends BaseChatHeader { }CSS:
:host {
width: 100%;
max-width: 100%;
display: flex;
align-items: center;
box-sizing: border-box;
position: relative;
padding: 0 14px;
height: 50px;
max-height: 50px;
background-color: black;
}
img {
margin-right: 4px;
max-height: 40px;
max-width: 40px;
}
h2 {
margin: 0;
text-align: initial;
align-self: center;
flex-grow: 1;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-weight: lighter;
font-size: inherit;
color: white;
}
button {
background: none;
border: none;
height: 32px;
min-height: 32px;
width: 32px;
min-width: 32px;
}
button:hover:before {
content: " ";
position: absolute;
top: 9px;
width: 32px;
height: 32px;
background-color: #fff;
opacity: .2;
border-radius: 4px;
box-sizing: border-box;
pointer-events: none;
}
button.minimizeButton:hover:before {
right: 46px;
}
button.closeButton:hover:before {
right: 14px;
}
lightning-icon {
fill: white;
padding-left: 8px;
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningSnapin__ChatHeader</target>
</targets>
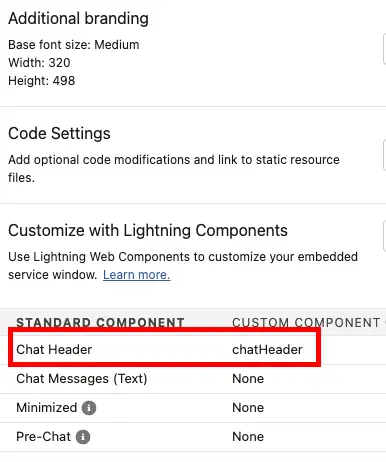
</LightningComponentBundle>Embedded Service Deployment Chat Configuration:

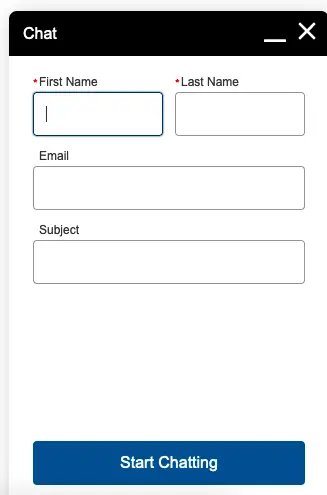
Output: