To Embed Flow in Salesforce Lightning Web Component, lightning-flow tag can be used. Check the following sample Lightning Web Component and Flow for reference.
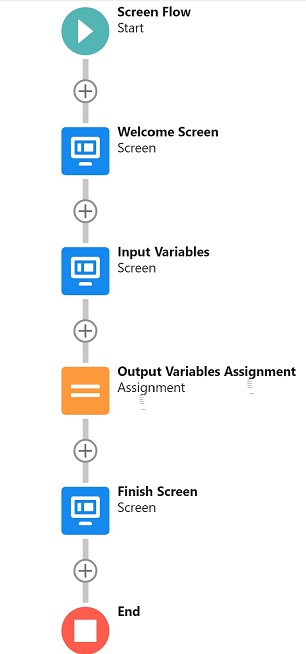
Sample Flow:

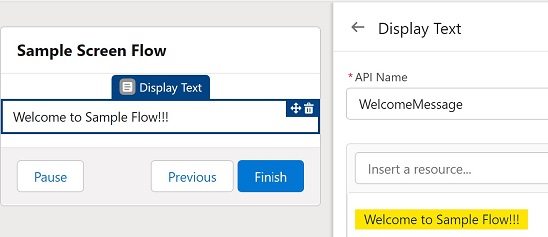
Salesforce Flow Welcome Screen Configuration:

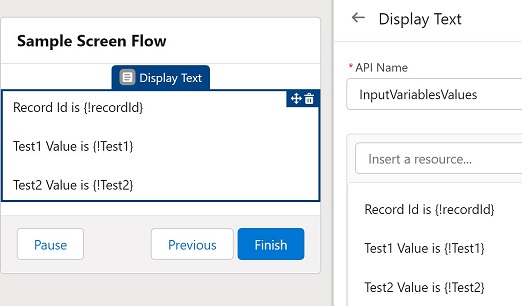
Salesforce Flow Input Variables Screen Configuration:

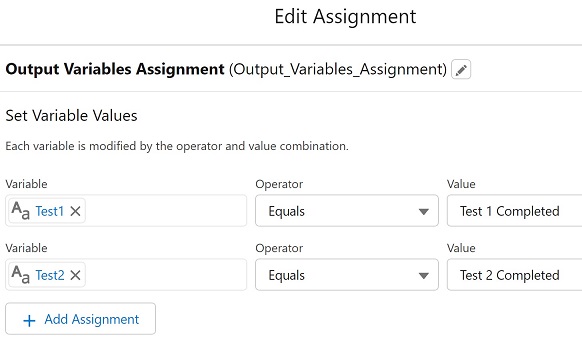
Salesforce Flow Output Variables Assignment Configuration:

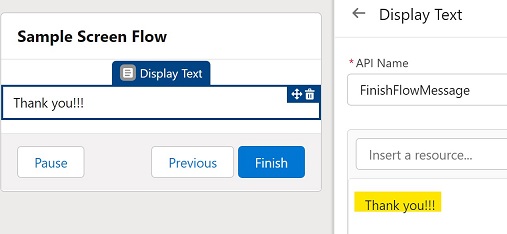
Salesforce Flow Finish Screen Configuration:

Sample Lightning Web Component:
HTML:
<template>
<lightning-flow
flow-api-name="Sample_Screen_Flow"
flow-input-variables={flowInputVariables}
onstatuschange={handleStatusChange}>
</lightning-flow>
</template> JavaScript:
import { LightningElement, api } from "lwc";
export default class SampleFlowComponent extends LightningElement {
@api recordId;
get flowInputVariables() {
return [
{
name: 'Test1',
type: 'String',
value: 'Sample1'
},
{
name: 'Test2',
type: 'String',
value: 'Sample2'
},
{
name: 'recordId',
type: 'String',
value: this.recordId
}
];
}
handleStatusChange(event) {
console.log( 'Status is ', event.detail.status );
console.log(
'outputVariables are ',
JSON.stringify( event.detail.outputVariables )
);
if ( event.detail.status === 'FINISHED' ) {
console.log( 'Flow Completed' );
}
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
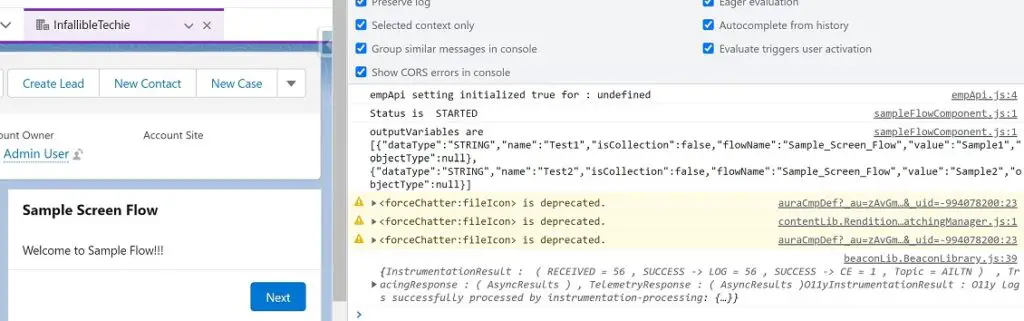
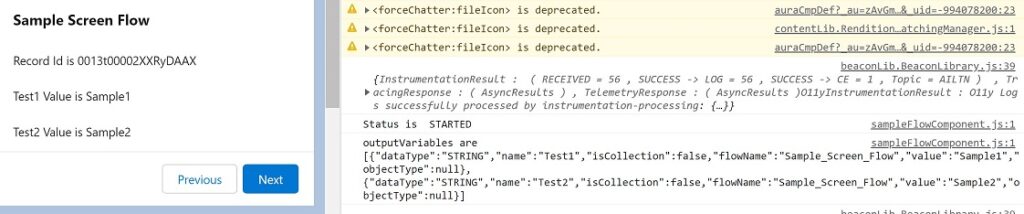
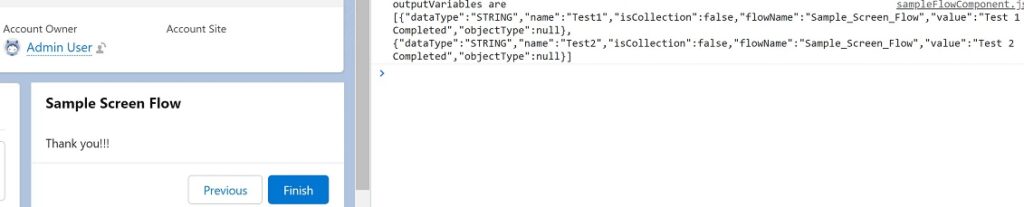
</LightningComponentBundle>Output: