
embedded_svc.settings.displayHelpButton = false code can be used to hide the Chat.
embedded_svc.liveAgentAPI.startChat() can be used to initiate the Chat.
When the visitor closes the Chat, it will be hidden since embedded_svc.settings.displayHelpButton = false code will hide the Chat.
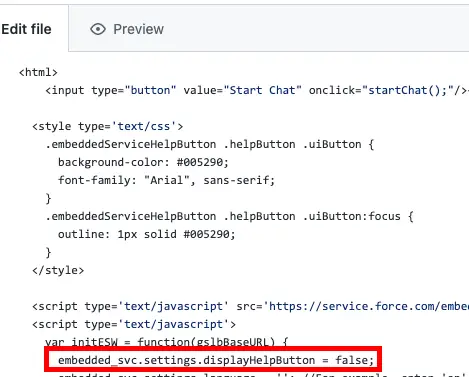
Sample Code:
<html>
<input type="button" value="Start Chat" onclick="startChat();" />
<br />
<br />
<br />
<!--
Embedded Service Deployment Code Snippet.
Also, add the following under var initESW = function(gslbBaseURL) code
embedded_svc.settings.displayHelpButton = false;
-->
<script>
function startChat() {
console.log('Inside Start Chat');
embedded_svc.liveAgentAPI.startChat({
directToAgentRouting: {
buttonId: "5735f000000Tm6g",
fallback: true
},
extraPrechatInfo: [],
extraPrechatFormDetails: []
});
}
</script>
</html>
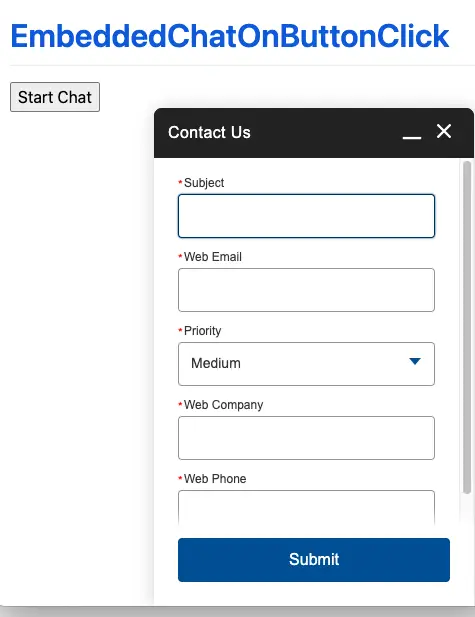
Output: