
Using custom Lightning Web Component as Pre-Chat page, we can make Pre-Chat fields autopopulate and not editable in Experience Cloud Site.
Sample Lightning Web Component:
HTML:
<template>
<lightning-card title="Pre-Chat Form">
<template class="slds-m-around_medium" for:each={fields} for:item="field">
<div key={field.name}>
<lightning-input
key={field.name}
name={field.name}
label={field.label}
value={field.value}
read-only
variant="label-inline">
</lightning-input>
</div>
</template>
</lightning-card>
<lightning-button
label="Start Chat"
title={startChatLabel}
onclick={handleStartChat}
class="slds-m-left_x-small"
variant="brand">
</lightning-button>
</template>JavaScript:
import BasePrechat from 'lightningsnapin/basePrechat';
import { api, track } from 'lwc';
export default class PreChatComponent extends BasePrechat {
@api prechatFields;
@track fields;
@track namelist;
connectedCallback() {
this.fields = this.prechatFields.map(field => {
const { label, name, value, required, maxLength } = field;
return { label, value, name, required, maxLength };
});
this.namelist = this.fields.map(field => field.name);
}
handleStartChat() {
this.template.querySelectorAll("lightning-input").forEach(input => {
this.fields[ this.namelist.indexOf( input.name ) ].value = input.value;
});
if (this.validateFields( this.fields ).valid ) {
this.startChat( this.fields );
}
}
}CSS:
:host {
display: flex;
flex-direction: column;
}
lightning-button {
padding-top: 1em;
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningSnapin__PreChat</target>
</targets>
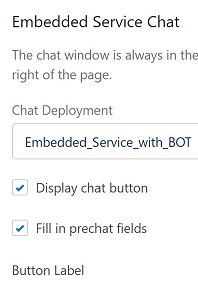
</LightningComponentBundle>Experience Cloud Builder Configuration:

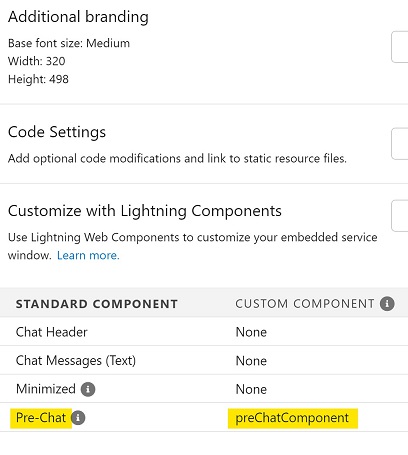
Embedded Service Deployment Configuration:

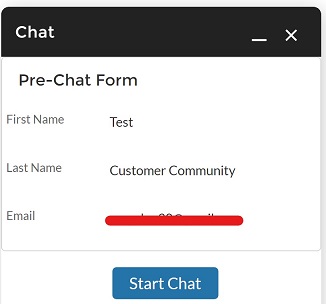
Output: