To display Lightning Web Component in Outlook Salesforce Panel, target lightning__Inbox should be used.
1. Create a Lightning Web Component.
Sample Lightning Web Component:
HTML:
<template>
Testing Lightning Web Component in Outlook
</template>JavaScript:
import { LightningElement } from 'lwc';
export default class OutlookComponent extends LightningElement {
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Inbox</target>
</targets>
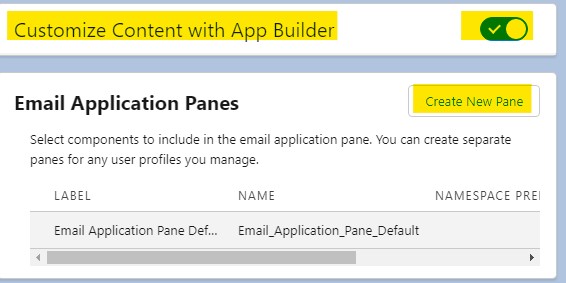
</LightningComponentBundle>2. Enable “Customize Content with App Builder”. Click “Create New Pane”.

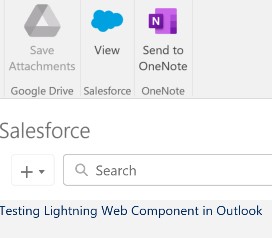
3. Add the Lightning Web Component in the App Builder and test it.
Output: