
In order to display Salesforce Visualforce rendered as PDF in a Flow, use iFrame tag in the Lightning Web Component and add the LWC in Flow Screen Element.
Sample Visualforce Page:
<apex:page renderAs="advanced_pdf">
Testing PDF Conent in Flow
</apex:page>Sample Lightning Web Component:
HTML:
<template>
<iframe
src="/apex/FlowPDFPage"
height="100%"
width="100%">
</iframe>
</template>JavaScript:
import { LightningElement } from 'lwc';
export default class FlowLightningWebComponent extends LightningElement {}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__FlowScreen</target>
</targets>
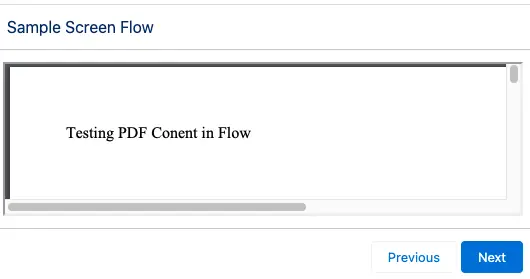
</LightningComponentBundle>Output: