embeddedservice_bootstrap.prechatAPI.setHiddenPrechatFields() can be used to pass Hidden Pre-Chat data in Salesforce Messaging for In-App and Web.
If you are new to Messaging for In-App and Web, then use the following link for Pre-Chat Setup.
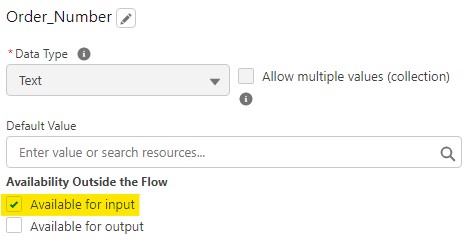
1. Create a variable in the Omni-Flow to capture the hidden Pre-Chat data.

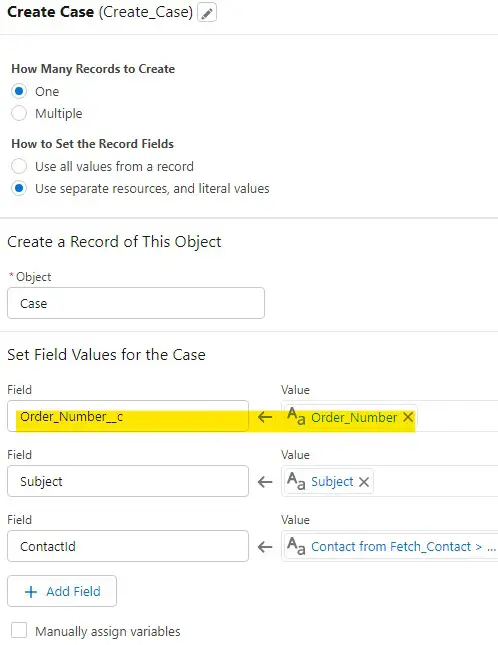
2. Map the Flow variable to a custom field in the Omni-Flow while updating or creating the record. In my example, I created a custom field on the Case object and mapped it.

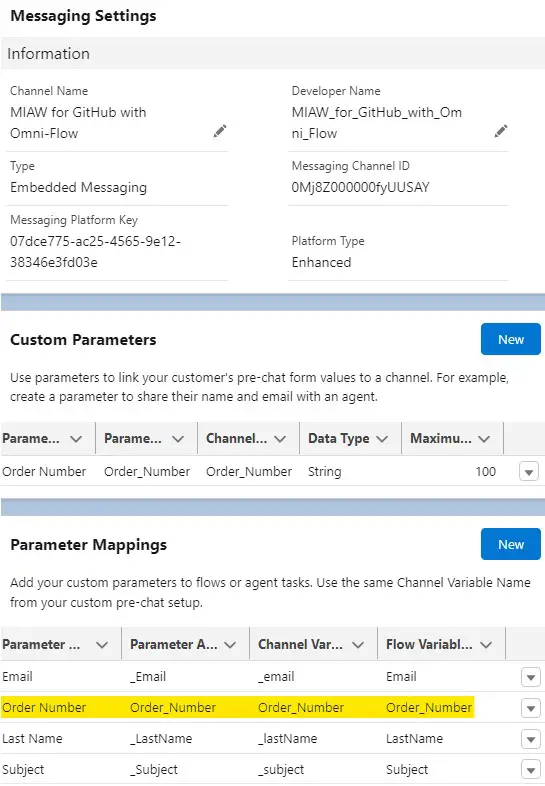
3. Create a Custom Parameter in the Messaging Setting and map it to the Flow Variable.

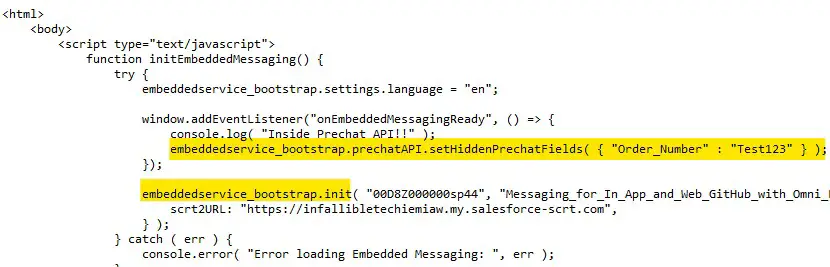
4. Use the following code before the init() method.
window.addEventListener("onEmbeddedMessagingReady", () => {
console.log( "Inside Prechat API!!" );
embeddedservice_bootstrap.prechatAPI.setHiddenPrechatFields( { "Order_Number" : "Test123" } );
});
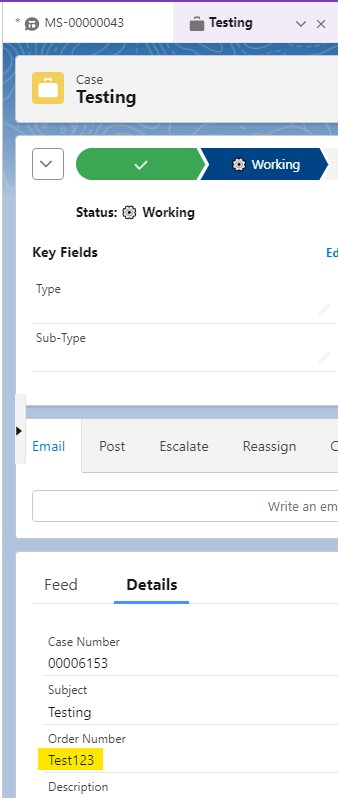
Output: