Using onClick event on lightning-helptext, we can make the help text as hyperlink. lightning/navigation can be used for navigation. The tool tip text will work as Hyperlink.
Sample Code:
Lightning Web Component:
HTML:
<template>
<lightning-card title="Accounts" icon-name="custom:custom63">
<div class="slds-p-around_medium">
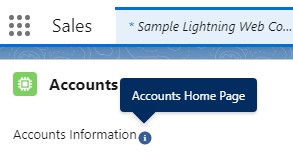
Accounts Information
<lightning-helptext
content="Accounts Home Page"
onclick={handleOnClick}>
</lightning-helptext>
</div>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
export default class sampleLightningWebComponent extends NavigationMixin( LightningElement ) {
handleOnClick() {
console.log(
'Inside On Click Method'
);
this[ NavigationMixin.Navigate ] ( {
type: 'standard__objectPage',
attributes: {
objectApiName: 'Account',
actionName: 'home',
}
} );
}
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>58.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>Output: