
Screen Flow can be embedded in Lightning Web Component using lightning-flow tag. The Lightning Web Component can be used in Chat Messages (Text) on the Embedded Service Deployment to show or display flow on the Chat Widget.
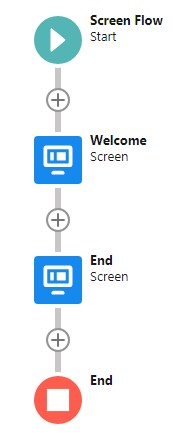
Sample Screen Flow:

Sample Lightning Web Component:
HTML:
<template>
<div class={messageStyle}>
<lightning-formatted-rich-text
value={messageContent.value}>
</lightning-formatted-rich-text>
</div>
<template if:true={flowBool}>
<div style="border-style: solid;clear: both">
<lightning-flow
flow-api-name='Sample_Screen_Flow'
onstatuschange={handleStatusChange}>
</lightning-flow>
</div>
</template>
</template>JavaScript:
import BaseChatMessage from 'lightningsnapin/baseChatMessage';
const CHAT_CONTENT_CLASS = 'chat-content';
const AGENT_USER_TYPE = 'agent';
const CHASITOR_USER_TYPE = 'chasitor';
const SUPPORTED_USER_TYPES = [AGENT_USER_TYPE, CHASITOR_USER_TYPE];
export default class ChatMessageComponent extends BaseChatMessage {
messageStyle = '';
flowBool = false;
isSupportedUserType(userType) {
return SUPPORTED_USER_TYPES.some( ( supportedUserType ) => supportedUserType === userType );
}
connectedCallback() {
console.log( 'Message Content is ' + JSON.stringify( this.messageContent ) );
if ( this.messageContent.value == 'flow' ) {
this.flowBool = true;
}
if ( this.isSupportedUserType( this.userType ) ) {
this.messageStyle = `${CHAT_CONTENT_CLASS} ${this.userType}`;
} else {
throw new Error( `Unsupported user type passed in: ${this.userType}` );
}
}
handleStatusChange( event ) {
if ( event.detail.status === 'FINISHED' ) {
this.flowBool = false;
}
}
}CSS:
.chat-content {
position: relative;
font-weight: 400;
line-height: 1.3;
max-width: 70%;
padding: 10px;
font-size: 0.875em;
border-radius: 10px 10px 0;
float: right;
margin-left: 40px;
white-space: pre-wrap;
}
.agent.chat-content {
color: #fff;
background: #ff6060;
border-radius: 10px 10px 10px 0;
float: left;
}
.chasitor.chat-content {
background: rgb(206, 51, 203);
color: #fff;
margin-left: auto;
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningSnapin__ChatMessage</target>
</targets>
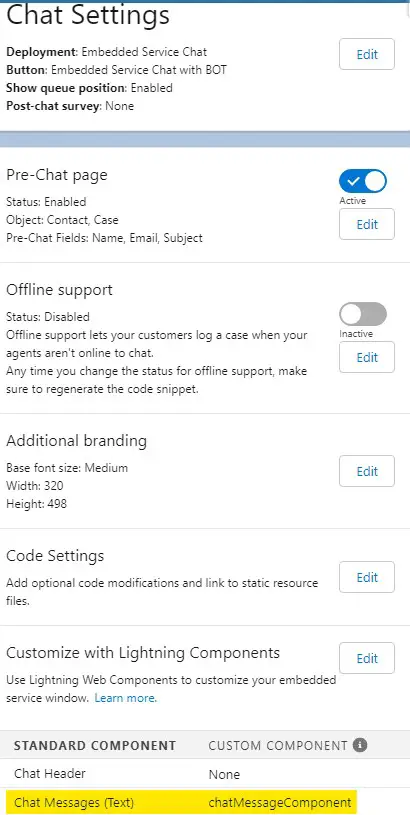
</LightningComponentBundle>Embedded Service Deployment Configuration:

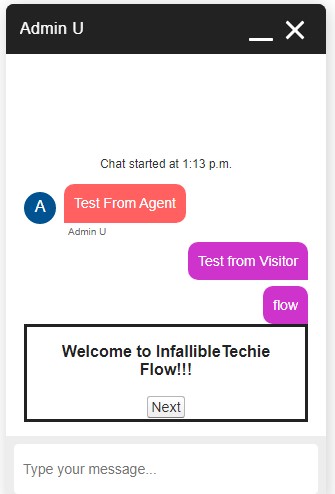
Output: