
In order to embed Lightning Aura Component in the Visualforce Page component, then Lightning App is required.
In order to pass data from Lightning Aura Component to the Visualforce Page Component, then use Lighting Application Event.
Sample Code:
Lighting Event:
<aura:event type="APPLICATION">
<aura:attribute
name="messageValue"
type="String"/>
</aura:event>Lighting Aura Component:
<aura:component >
<aura:registerEvent name="VFMsgEvent" type="c:VisualforceEvent"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="strMsg" type="String" default="Initial Value"/>
<lightning:card>
<lightning:input
label="Message"
value="{!v.strMsg}">
</lightning:input>
<br/>
<lightning:button
variant="brand"
label="Send Message"
onclick="{!c.passDataToVF}">
</lightning:button>
</lightning:card>
</aura:component>Lighting Aura Component JavaScript:
({
doInit : function( component, event, helper ) {
helper.sendMsgToVF( component );
},
passDataToVF : function( component, event, helper ) {
helper.sendMsgToVF( component );
}
})Lighting Aura Component Helper:
({
sendMsgToVF : function( component ) {
let strMessage = component.get( "v.strMsg" );
console.log(
'strMessage is',
strMessage
);
/*
Setting 100 milli seconds delay for
initial loading of the VF Page to get the message
*/
window.setTimeout(
$A.getCallback( function() {
let objEvent = $A.get( "e.c:VisualforceEvent" );
objEvent.setParams({
messageValue : strMessage
});
objEvent.fire();
}), 100
);
}
})Lightning App:
<aura:application extends="ltng:outApp" access="global">
<aura:dependency resource="c:VisualforceAuraComponent"/>
</aura:application>Visualforce Page:
<apex:page>
<apex:pageMessages />
<apex:includeLightning />
<div id="auraComponentId" />
<apex:pageBlock>
<apex:pageBlockSection >
<apex:pageBlockSectionItem>
<apex:outputLabel value="Message" />
<apex:outputText styleClass="msgCls" />
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
<script>
$Lightning.use( "c:VisualforceApp", function () {
$Lightning.createComponent(
"c:VisualforceAuraComponent", {},
"auraComponentId",
function ( component ) {
$A.eventService.addHandler({
"event": "c:VisualforceEvent",
"handler": retriveEventData
});
});
});
function retriveEventData( event ) {
let msgVal = event.getParam( "messageValue" );
console.log(
'msgVal is',
msgVal
);
document.getElementsByClassName( "msgCls" )[ 0 ].innerHTML = msgVal;
}
</script>
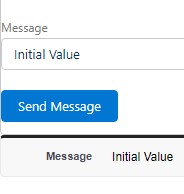
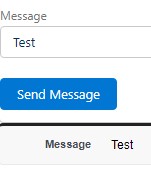
</apex:page>Output: