
There are few says to read lightning-input-field value from lightning-record-edit-form in Salesforce Lightning Web Component. Please check the following sample code for reference.
Sample Code:
Lightning Web Component:
HTML:
<template>
<lightning-card >
<lightning-record-edit-form
object-api-name="Account"
record-id={recordId}
onsuccess={handleSuccess}>
<lightning-messages></lightning-messages>
<lightning-input-field
field-name="Name"
name="name"
data-id="name">
</lightning-input-field>
<lightning-input-field
field-name="Industry"
name="industry">
</lightning-input-field>
<lightning-input-field
field-name="BillingAddress"
name="billingAddress">
</lightning-input-field>
<lightning-button
label="Check Name Value"
onclick={checkNameValue}
class="slds-var-p-around_medium">
</lightning-button>
<lightning-button
label="Check All Values"
onclick={checkAllValues}
class="slds-var-p-around_medium">
</lightning-button>
<lightning-button
type="submit"
name="submit"
label="Update Account"
class="slds-var-p-around_medium">
</lightning-button>
</lightning-record-edit-form>
</lightning-card>
</template>JavaScript:
import { LightningElement, api } from 'lwc';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class AccountUpdate extends LightningElement {
@api recordId;
checkNameValue() {
let inputField = this.template.querySelector( '[ data-id="name" ]' );
console.log(
'Value is',
inputField.value
);
}
checkAllValues() {
console.log( 'Inside Check Values' );
const inputFields = this.template.querySelectorAll(
'lightning-input-field'
);
if ( inputFields ) {
inputFields.forEach( field => {
console.log(
field.name,
JSON.stringify( field.value )
);
});
}
}
handleSuccess() {
console.log( 'Inside Handle Success' );
this.dispatchEvent(
new ShowToastEvent( {
title: 'Account Update',
message: 'Account Updated Successfully!!!',
variant: 'success'
} ),
);
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
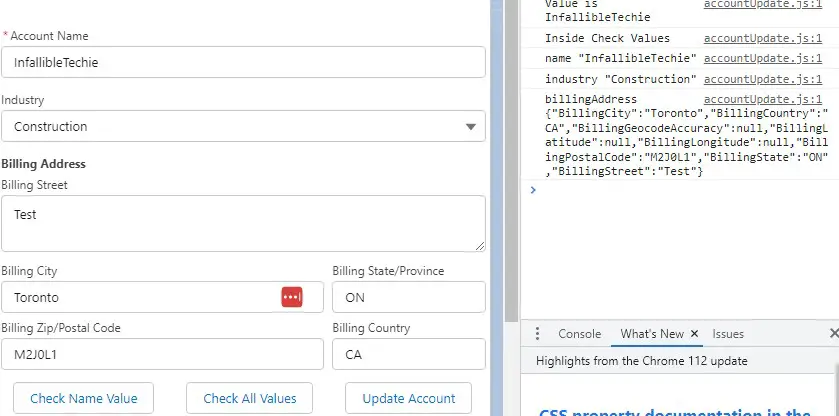
</LightningComponentBundle>Output: