
Lightning Web Component lightning-datatable can be used to display records in the Salesforce Screen Flow.
Sample Lightning Web Component:
HTML:
<template>
<lightning-card>
<lightning-datatable
key-field="Id"
data={listAccounts}
columns={columns}
hide-checkbox-column
show-row-number-column>
</lightning-datatable>
</lightning-card>
</template>JavaScript:
import { LightningElement, api } from 'lwc';
export default class AccountDataTable extends LightningElement {
@api listAccounts;
columns = [
{ label: 'Id', fieldName: 'Id' },
{ label: 'Name', fieldName: 'Name' },
{ label: 'Industry', fieldName: 'Industry' },
{ label: 'Account Number', fieldName: 'AccountNumber' },
{ label: 'Type', fieldName: 'Type' }
];
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__FlowScreen</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__FlowScreen">
<property
name="listAccounts"
label="Account List"
type="@salesforce/schema/Account[]"
role="inputOnly"
/>
</targetConfig>
</targetConfigs>
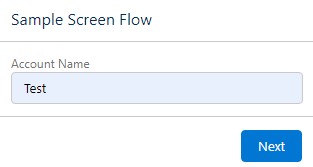
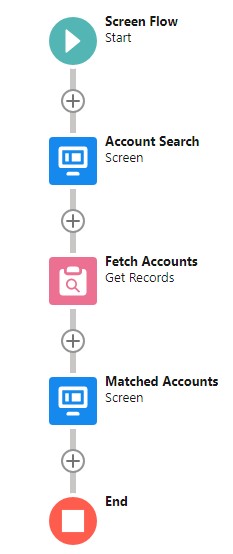
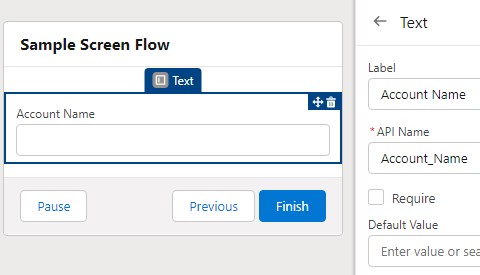
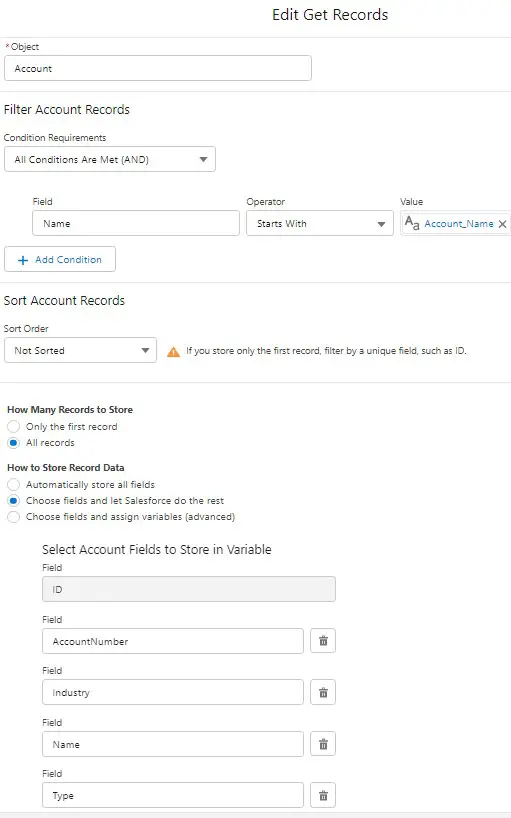
</LightningComponentBundle>Sample Flow:




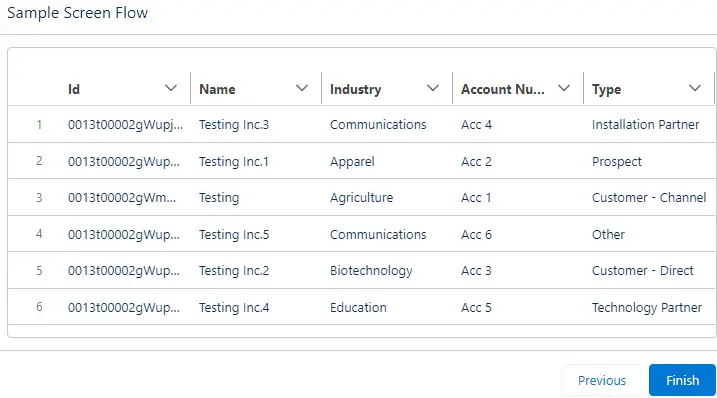
Output: