lightning__UtilityBar should be used as the target in the Lightning Web Component for Salesforce Console navigation App Utility.
Sample Lightning Web Component:
HTML:
<template>
<lightning-card class="slds-var-p-around_small">
<lightning-record-edit-form
object-api-name="Case"
onsuccess={handleSuccess}>
<lightning-messages></lightning-messages>
<lightning-input-field
field-name="Subject">
</lightning-input-field>
<lightning-input-field
field-name="Description">
</lightning-input-field>
<lightning-input-field
field-name="Priority">
</lightning-input-field>
<lightning-input-field
field-name="Status">
</lightning-input-field>
<lightning-input-field
field-name="Origin">
</lightning-input-field>
<lightning-button
type="submit"
name="submit"
label="Create Case"
class="slds-var-p-around_medium">
</lightning-button>
</lightning-record-edit-form>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class ConsoleUtility extends LightningElement {
handleSuccess() {
console.log( 'Inside Handle Success' );
this.dispatchEvent(
new ShowToastEvent( {
title: 'Case Creation',
message: 'Case Created Successfully!!!',
variant: 'success'
} ),
);
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__UtilityBar</target>
</targets>
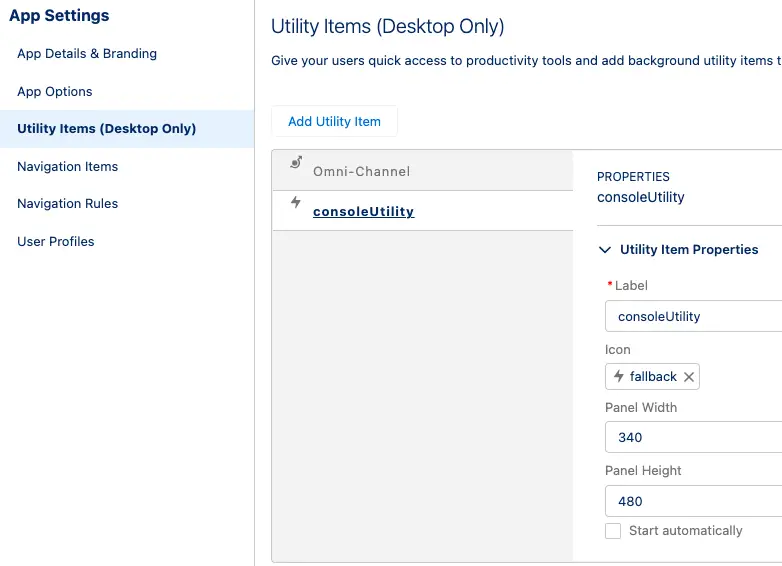
</LightningComponentBundle>App Utility Configuration:

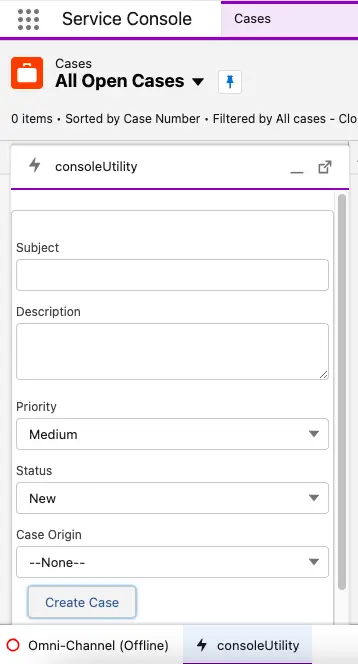
Output: