
Using lightning/uiRecordApi, we can fetch the Salesforce Knowledge Article and display it in a Lightning Web Component. For rich text content, lightning-formatted-rich-text tag in the Lightning Web Component can be used to display the rich text content.
Sample Lightning Web Component:
HTML:
<template>
<lightning-card title="Knowledge Information">
<div class="slds-var-p-horizontal_small">
<p class="slds-text-title_bold">
Title:
</p>
{strTitle}
<br/><br/>
<p class="slds-text-title_bold">
Summary:
</p>
{strSummary}
<br/><br/>
<p class="slds-text-title_bold">
Content:
</p>
<lightning-formatted-rich-text
value={strContent}>
</lightning-formatted-rich-text>
</div>
</lightning-card>
</template>JavaScript:
import { LightningElement, api, wire } from 'lwc';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
export default class KnowledgeComponent extends LightningElement {
@api recordId;
strTitle;
strSummary;
strContent;
@wire( getRecord, {
recordId: '$recordId',
fields: [
'Knowledge__kav.Title',
'Knowledge__kav.Summary',
'Knowledge__kav.Content__c'
]
} )
wiredRecord( { error, data } ) {
if ( error ) {
let message = 'Unknown error';
console.log(
'Inside the error block'
);
if ( Array.isArray( error.body ) ) {
message = error.body.map(e => e.message).join(', ');
} else if ( typeof error.body.message === 'string' ) {
message = error.body.message;
}
console.log(
'Error Message is',
message
);
this.dispatchEvent(
new ShowToastEvent( {
title: 'Some error occurred',
message,
variant: 'error',
} ),
);
} else if ( data ) {
console.log(
'Title Value is',
getFieldValue(
data,
'Knowledge__kav.Title'
)
);
this.strTitle = getFieldValue(
data,
'Knowledge__kav.Title'
);
this.strSummary = getFieldValue(
data,
'Knowledge__kav.Summary'
);
this.strContent = getFieldValue(
data,
'Knowledge__kav.Content__c'
);
}
}
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>58.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
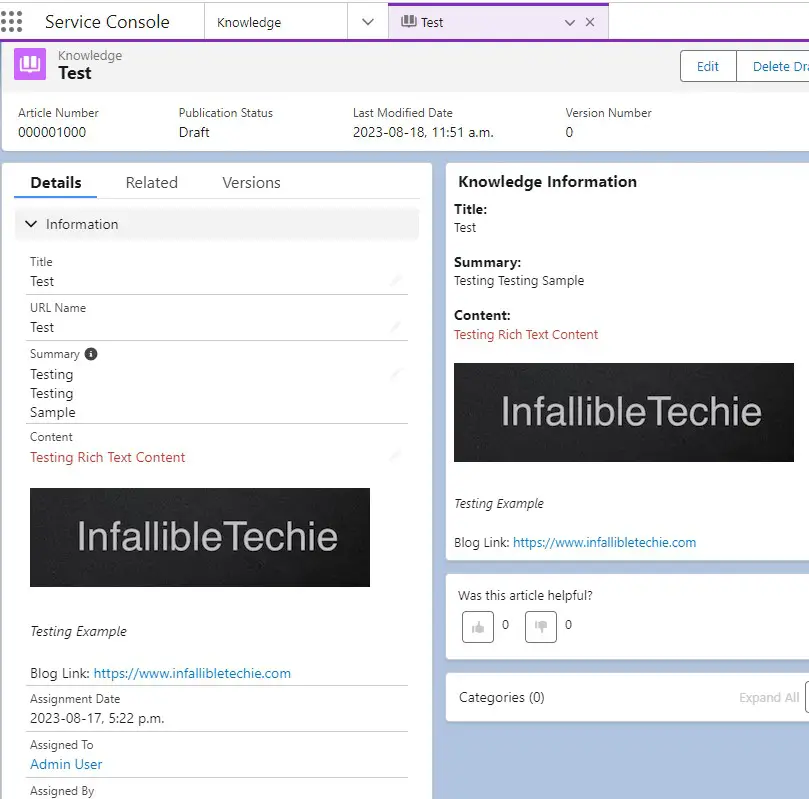
</LightningComponentBundle>Output: