
To display Salesforce Lightning Web Component in a Visualforce Page, make use of lightning out application.
apex:slds tag should be used in the Visualforce Page so that the Lightning Design System CSS are rendered without any issues.
Sample Code:
Sample Lightning Web Component:
HTML:
<template>
<lightning-card title="Accordion Example">
<div class="slds-m-around_medium">
<lightning-button
label="Expand All"
onclick={expandAll}
class="slds-m-around_medium">
</lightning-button>
<lightning-button
label="Collapse All"
onclick={collapseAll}
class="slds-m-around_medium">
</lightning-button>
</div>
<lightning-accordion
allow-multiple-sections-open
class="slds-m-around_medium"
active-section-name={activeSections}>
<lightning-accordion-section
name="A"
label="Accordion Title A">
<p>
Testing 1<br/>
Testing 1<br/>
Testing 1<br/>
Testing 1<br/>
Testing 1<br/>
Testing 1<br/>
Testing 1<br/>
Testing 1<br/>
Testing 1
</p>
</lightning-accordion-section>
<lightning-accordion-section
name="B"
label="Accordion Title B">
<p>
Testing 2<br/>
Testing 2<br/>
Testing 2<br/>
Testing 2<br/>
Testing 2<br/>
Testing 2<br/>
Testing 2<br/>
Testing 2<br/>
Testing 2
</p>
</lightning-accordion-section>
<lightning-accordion-section
name="C"
label="Accordion Title C">
<p>
Testing 3<br/>
Testing 3<br/>
Testing 3<br/>
Testing 3<br/>
Testing 3<br/>
Testing 3<br/>
Testing 3<br/>
Testing 3<br/>
Testing 3
</p>
</lightning-accordion-section>
</lightning-accordion>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
export default class sampleLightningWebComponent extends LightningElement {
activeSections = [];
expandAll() {
this.activeSections = [
'A', 'B', 'C'
];
}
collapseAll() {
this.activeSections = [];
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>58.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>Sample Lightning Application:
<aura:application extends="ltng:outApp" access="global">
<aura:dependency resource="c:SampleLightningWebcomponent"/>
</aura:application>Visualforce Page:
<apex:page>
<apex:slds/>
<apex:includeLightning/>
<div id="LightningComponentId"/>
<script>
$Lightning.use(
"c:VisualforceApp", function() {
$Lightning.createComponent(
"c:SampleLightningWebcomponent", {},
"LightningComponentId",
function( component ) {
console.log(
'Web Componenet added in the Visualforce Page'
);
});
});
</script>
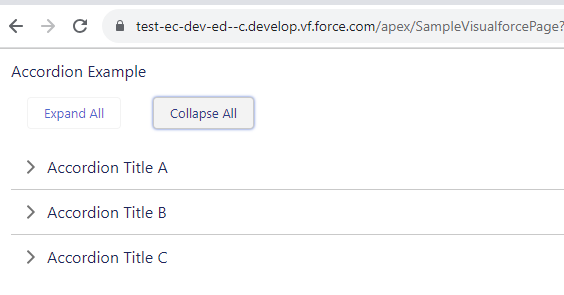
</apex:page>Output: