
To find Guest User Context in Salesforce Lightning Web Component, import @salesforce/user/isGuest property.
Sample Lightning Web Component:
HTML:
<template>
<lightning-card>
<div class="slds-var-p-around_medium">
<lightning-input
type="checkbox"
label="Guest User"
checked={isGuestUser}
disabled>
</lightning-input>
</div>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
import isGuestBoolean from "@salesforce/user/isGuest";
export default class ExperienceCloudComponent extends LightningElement {
isGuestUser = isGuestBoolean;
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>58.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningCommunity__Page </target>
</targets>
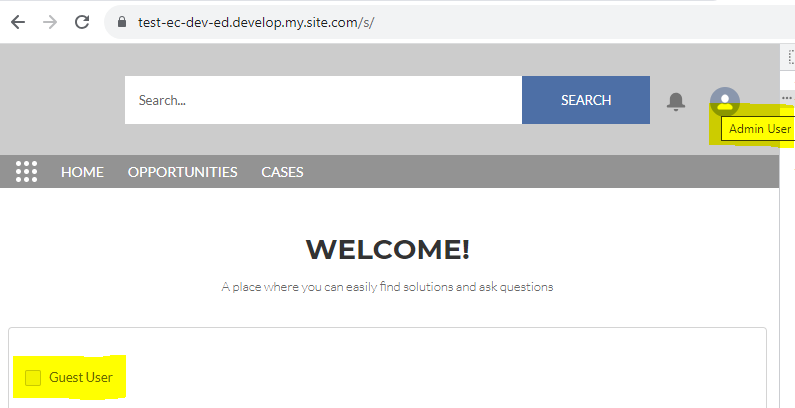
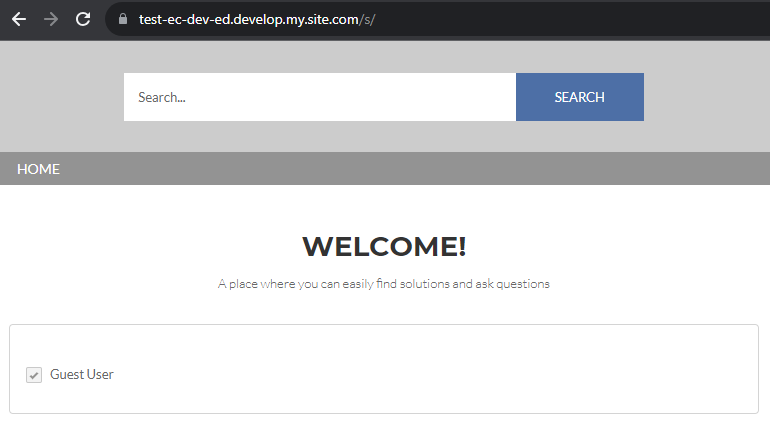
</LightningComponentBundle>Output: