
embeddedservice_bootstrap.prechatAPI.setHiddenPrechatFields() can be used to pass Hidden Pre-Chat data in Salesforce Messaging for In-App and Web.
If you are new to Messaging for In-App and Web, then use the following link for Pre-Chat Setup.
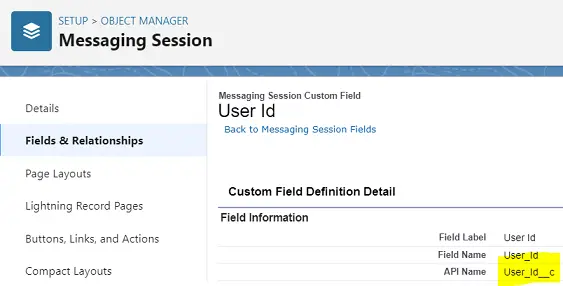
1. Create a Custom Field on the Messaging Session Object to store the Hidden Pre-Chat information.

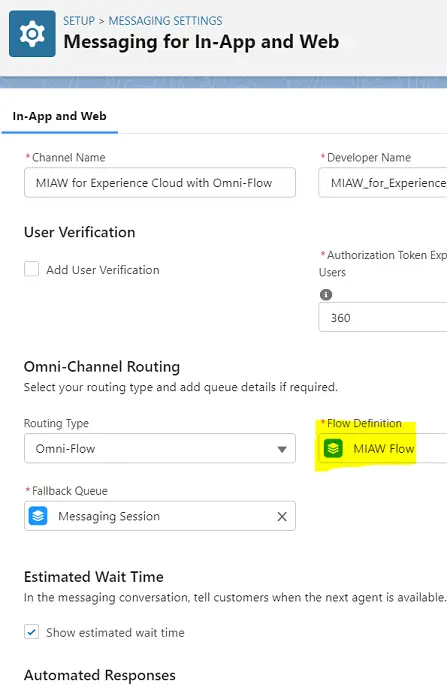
2. Find the Omni-Channel Flow used on the Messaging Channel.

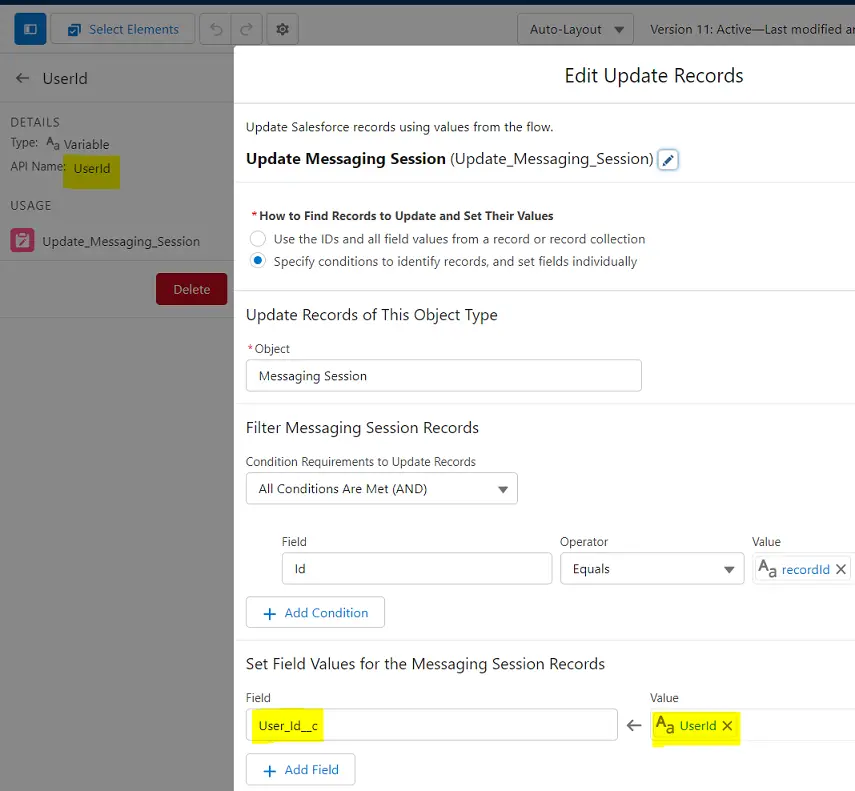
3. In the Omni-Channel flow, create an input variable to get the values from the Pre-Chat form. In my example, I have used Update Records Flow Element to update the Messaging Session record with the Hidden Pre-Chat information.

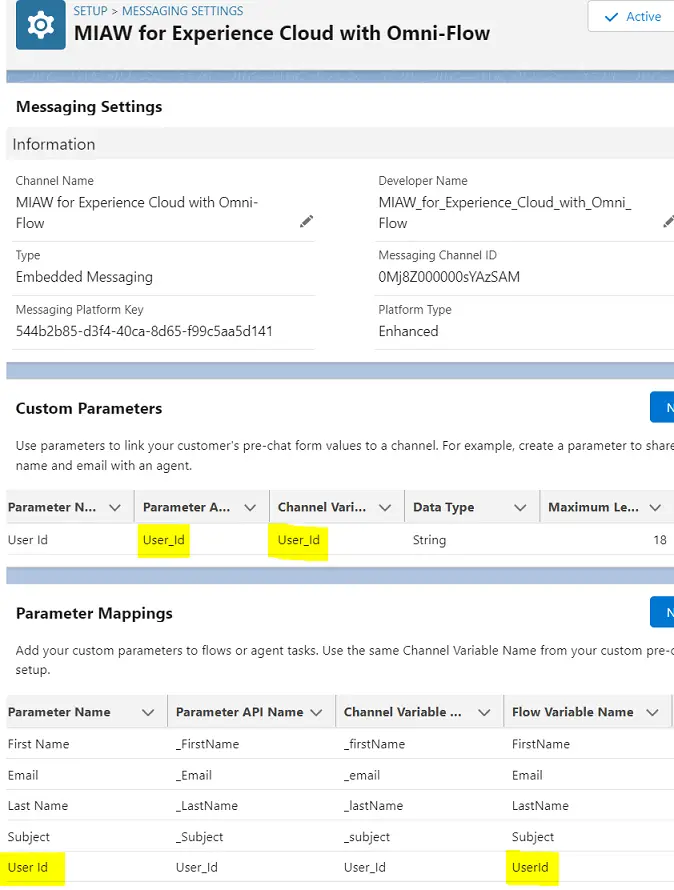
4. Create a Custom Parameter. Map the Custom Parameter with the Flow Variable Name.

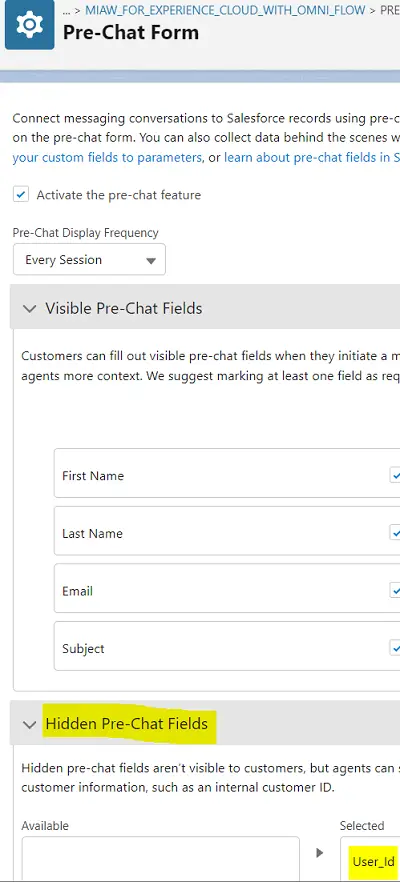
5. Go to the Embedded Service Deployment. Edit the Pre-Chat form. Add the Custom Parameter to the Hidden Pre-Chat Fields.

6. Publish the Embedded Service Deployment.
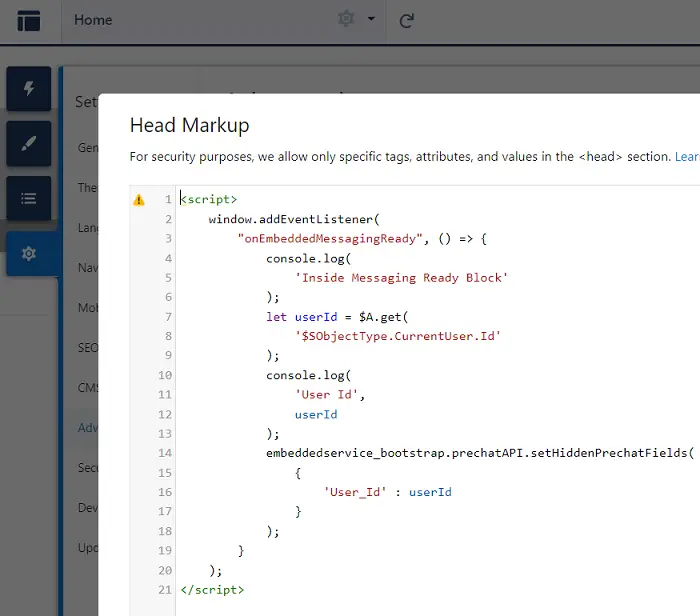
7. Go to the Experience Cloud Site Builder. Add the following code in the Head Markup.
<script>
window.addEventListener(
"onEmbeddedMessagingReady", () => {
console.log(
'Inside Messaging Ready Block'
);
let userId = $A.get(
'$SObjectType.CurrentUser.Id'
);
console.log(
'User Id',
userId
);
embeddedservice_bootstrap.prechatAPI.setHiddenPrechatFields(
{
'User_Id' : userId
}
);
}
);
</script>
Also, on the Content Security Policy (CSP), set the Security Level to “Relaxed CSP: Permit Access to Inline Scripts and Allowed Hosts”.

8. Publish the Experience Cloud Site.
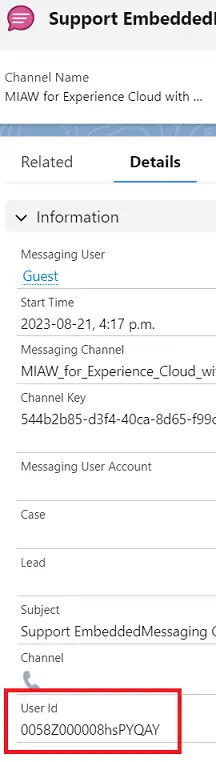
9. Test it from the Experience Cloud Site once it is published.
Output: