
Salesforce Lightning Aura Component can be used to open external url from the Global Actions. Using init handler, we can use e.force:navigateToURL to open the external URL. e.force:closeQuickAction event can be fired in afterRender to close the Quick Action Panel.
Steps:
1. Create the following Lightning Aura Component.
Sample Code:
Lightning Aura Component:
<aura:component
implements="force:lightningQuickActionWithoutHeader" >
<aura:handler
name="init"
value="{!this}"
action="{!c.onInit}"/>
</aura:component>Lightning Aura JavaScript Controller:
( {
onInit : function(
component, event, helper
) {
console.log(
'Inside onInit'
);
let urlEvent = $A.get(
"e.force:navigateToURL"
);
urlEvent.setParams( {
"url": 'https://www.google.com'
} );
urlEvent.fire();
}
} )Lightning Aura Renderer JavaScript Controller:
( {
afterRender : function(
component, helper
) {
console.log(
'Inside afterRender Action'
);
$A.get(
"e.force:closeQuickAction"
).fire();
}
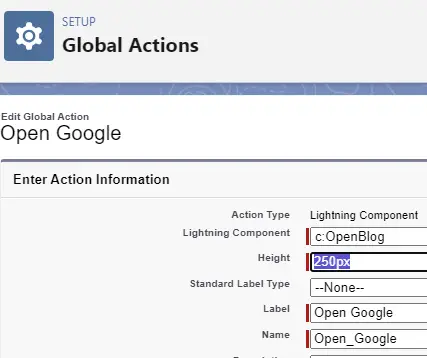
} )2. Create a Global Action.

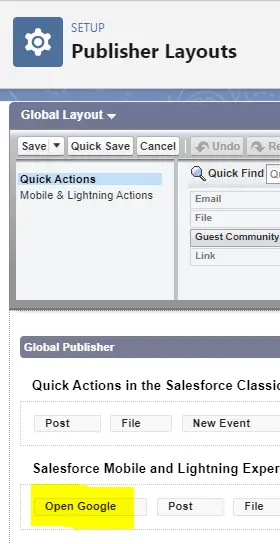
3. Add the Global Action to the Publisher Layout.

Output: