lightning-progress-indicator can be used in Salesforce Lightning Web Componet to give a visual indication on the progress of a particular process.
Sample Code:
Lightning Web Component:
HTML:
<template>
<lightning-card>
<div class="slds-p-around_medium">
<lightning-progress-indicator
current-step={currentStep}
type="path"
variant="base">
<lightning-progress-step
label="Step One"
value="step1">
</lightning-progress-step>
<lightning-progress-step
label="Step Two"
value="step2">
</lightning-progress-step>
<lightning-progress-step
label="Step Three"
value="step3">
</lightning-progress-step>
</lightning-progress-indicator>
<br/><br/>
<lightning-tabset variant="scoped">
<lightning-tab
label="Item One"
name="step1"
onactive={handleClick}>
Content for Tab 1
</lightning-tab>
<lightning-tab
label="Item Two"
name="step2"
onactive={handleClick}>
Content for Tab 2
</lightning-tab>
<lightning-tab
label="Item Three"
name="step3"
onactive={handleClick}>
Content for Tab 3
</lightning-tab>
</lightning-tabset>
</div>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
export default class sampleLightningWebComponent extends LightningElement {
currentStep;
handleClick( event ) {
console.log(
event.target.label
);
console.log(
event.target.name
);
this.currentStep = event.target.name;
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>59.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
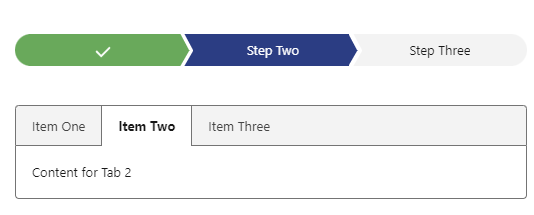
</LightningComponentBundle>Output: