
LightningModal can be used in the Salesforce Lightning Web Component for Modal Pop Up window.
Sample Code:
Modal Lightning Web Component(Name:popUpComponent):
HTML:
<template>
<lightning-modal-header
label="Heading">
</lightning-modal-header>
<lightning-modal-body>
{content}
</lightning-modal-body>
<lightning-modal-footer>
<lightning-button
label="Close"
onclick={handleClose}>
</lightning-button>
</lightning-modal-footer>
</template>JavaScript:
import { api } from 'lwc';
import LightningModal from 'lightning/modal';
export default class PopUpComponent extends LightningModal {
@api content;
handleClose() {
this.close(
'Closed'
);
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>58.0</apiVersion>
<isExposed>true</isExposed>
</LightningComponentBundle>Parent Lightning Web Component:
HTML:
<template>
<lightning-card>
<lightning-button
class="slds-m-around_medium"
onclick={showPopUp}
label="Show PopUp">
</lightning-button>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
import popUpComponent from 'c/popUpComponent';
export default class sampleLightningWebComponent extends LightningElement {
async showPopUp() {
const result = await popUpComponent.open( {
size: 'large',
description: 'Popup Dialog',
content: 'Testing Content from Parent Component',
} );
console.log(
result
);
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>59.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
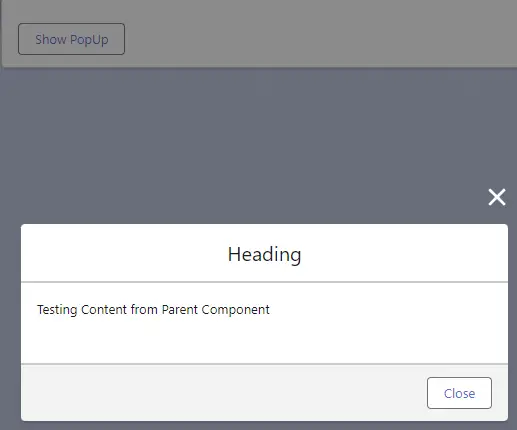
</LightningComponentBundle>Output: