role=”outputOnly” should set in the property tag for the targetConfig targets=”lightning__FlowScreen” tag to pass data from Salesforce Lightning Web Component to Flow.
Sample Lightning Web Component:
HTML:
<template>
<lightning-card>
<lightning-datatable
key-field="Id"
data={listAccounts}
columns={columns}
show-row-number-column
onrowselection={handleSelected}>
</lightning-datatable>
</lightning-card>
</template>JavaScript:
import { LightningElement, api } from 'lwc';
export default class AccountDataTable extends LightningElement {
@api listAccounts;
@api selectedAccounts;
columns = [
{ label: 'Id', fieldName: 'Id' },
{ label: 'Name', fieldName: 'Name' },
{ label: 'Industry', fieldName: 'Industry' },
{ label: 'Account Number', fieldName: 'AccountNumber' },
{ label: 'Type', fieldName: 'Type' }
];
handleSelected( event ) {
this.selectedAccounts = event.detail.selectedRows;
console.log(
'Selected Accounts are',
JSON.stringify(
this.selectedAccounts
)
);
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>59.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__FlowScreen</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__FlowScreen">
<property
name="listAccounts"
label="Account List"
type="@salesforce/schema/Account[]"
role="inputOnly"
/>
<property
name="selectedAccounts"
label="Selected Account List"
type="@salesforce/schema/Account[]"
role="outputOnly"
/>
</targetConfig>
</targetConfigs>
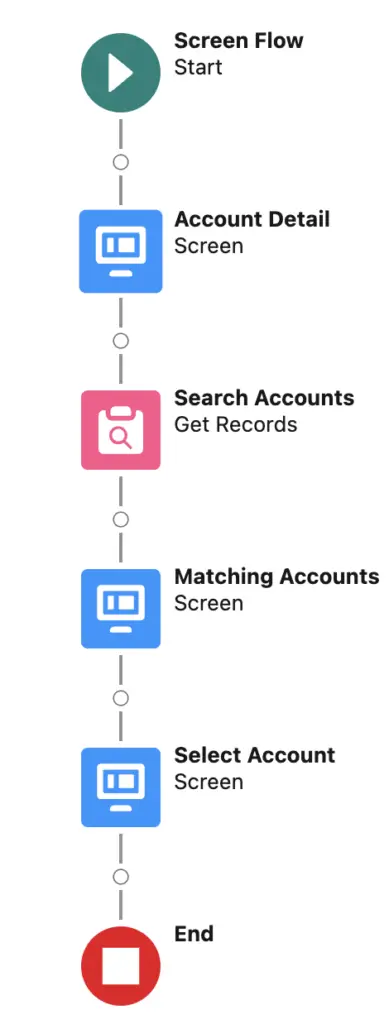
</LightningComponentBundle>Sample Flow:

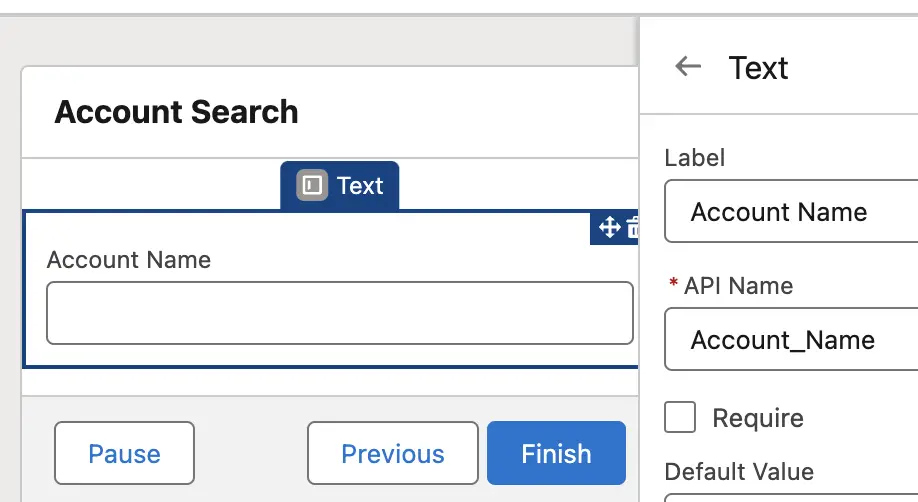
Account Detail Configuration:
Account Name will be captured from the user.

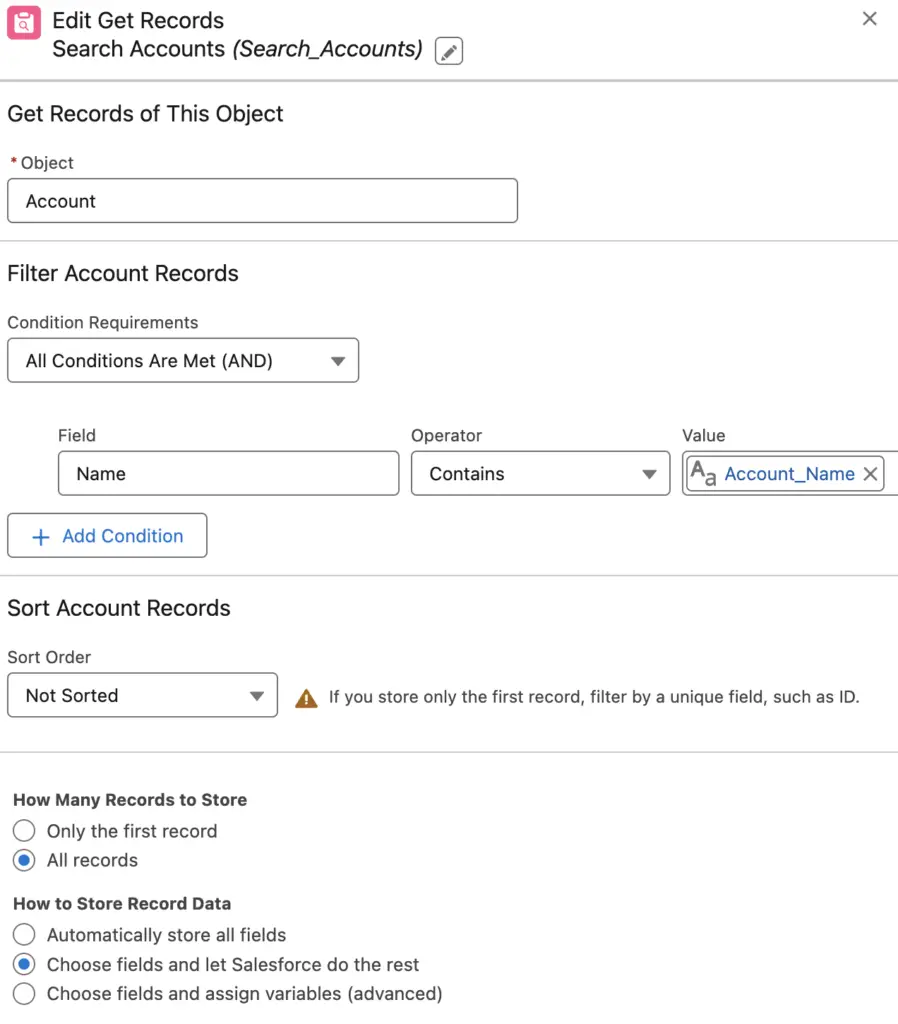
Search Accounts Configuration:


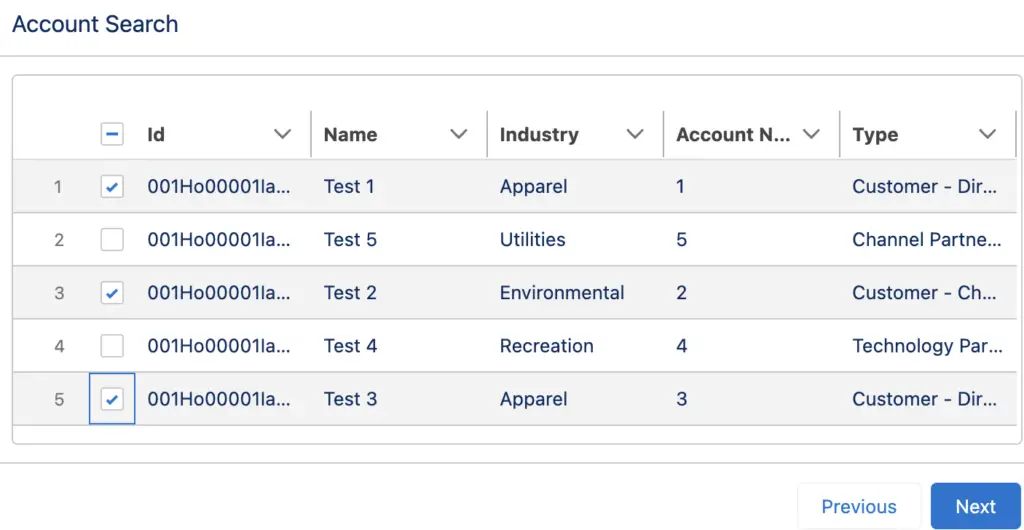
Matching Account Configuration:

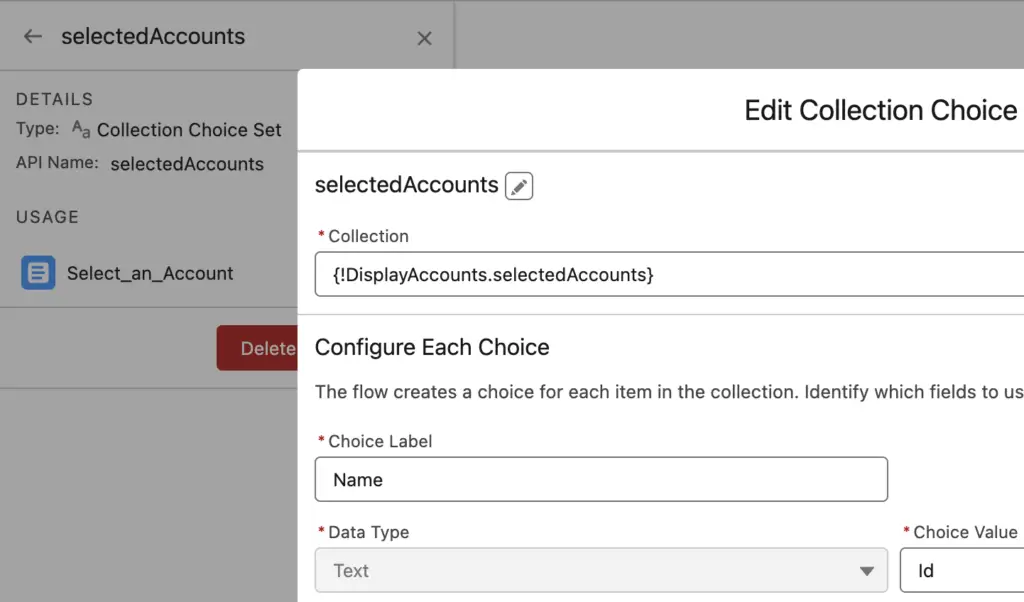
Collection Choice Set Variable:
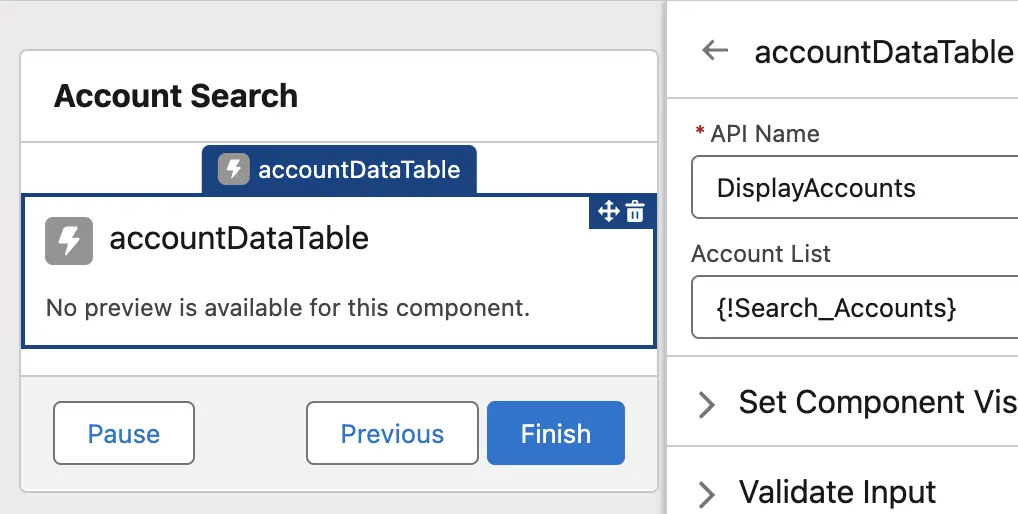
selectedAccounts is the Output Variable from the Salesforce Lightning Web Component. DisplayAccounts is the API name of the Lightning Web Component added to the Screen Element.

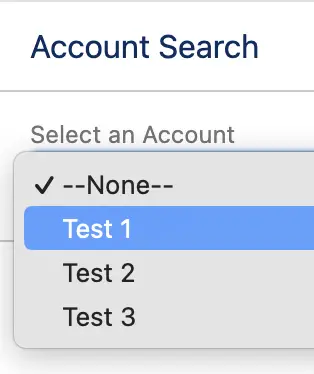
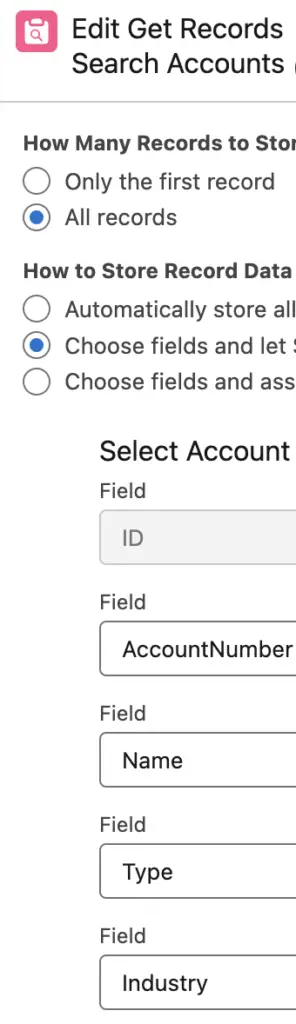
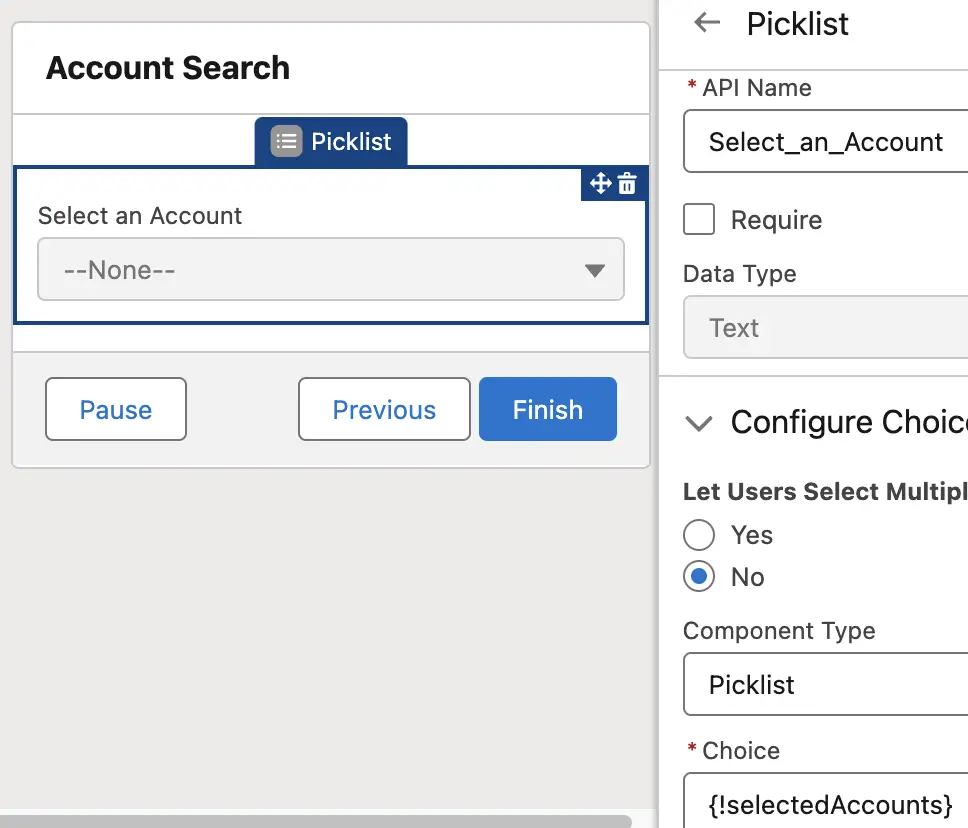
Select Account Configuration:

Output: