
import FORM_FACTOR from ‘@salesforce/client/formFactor’ can be used to find the viewing device in Salesforce Lightning Web Component.
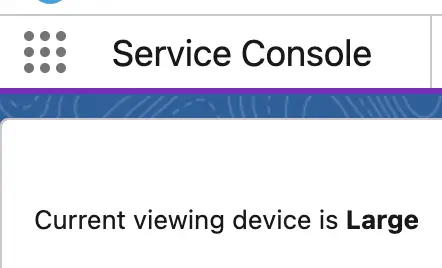
- Large – Desktop Device
- Medium – iPad Device
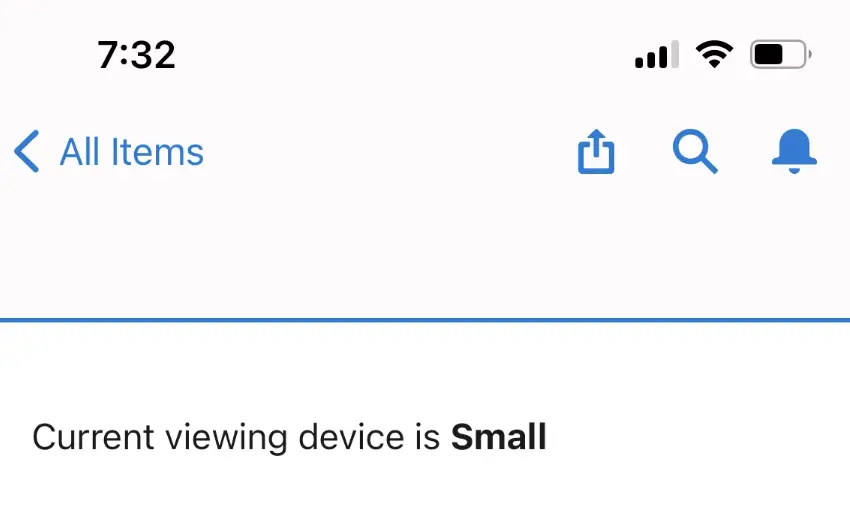
- Small – iPhone Device
Sample Lightning Web Component:
HTML:
<template>
<lightning-card>
<div class="slds-p-around_medium">
Current viewing device is <b>{formFactor}</b>
</div>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
import FORM_FACTOR from '@salesforce/client/formFactor';
export default class SampleLightningWebComponent extends LightningElement {
formFactor = FORM_FACTOR;
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>60.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>Output:


To Hide and Show in Salesforce Lightning Web Component based on viewing Device, please check the following: