embeddedservice_bootstrap.prechatAPI.setVisiblePrechatFields() can be used to auto populate Pre-Chat Form Fields in Salesforce Messaging for In-App and Web.
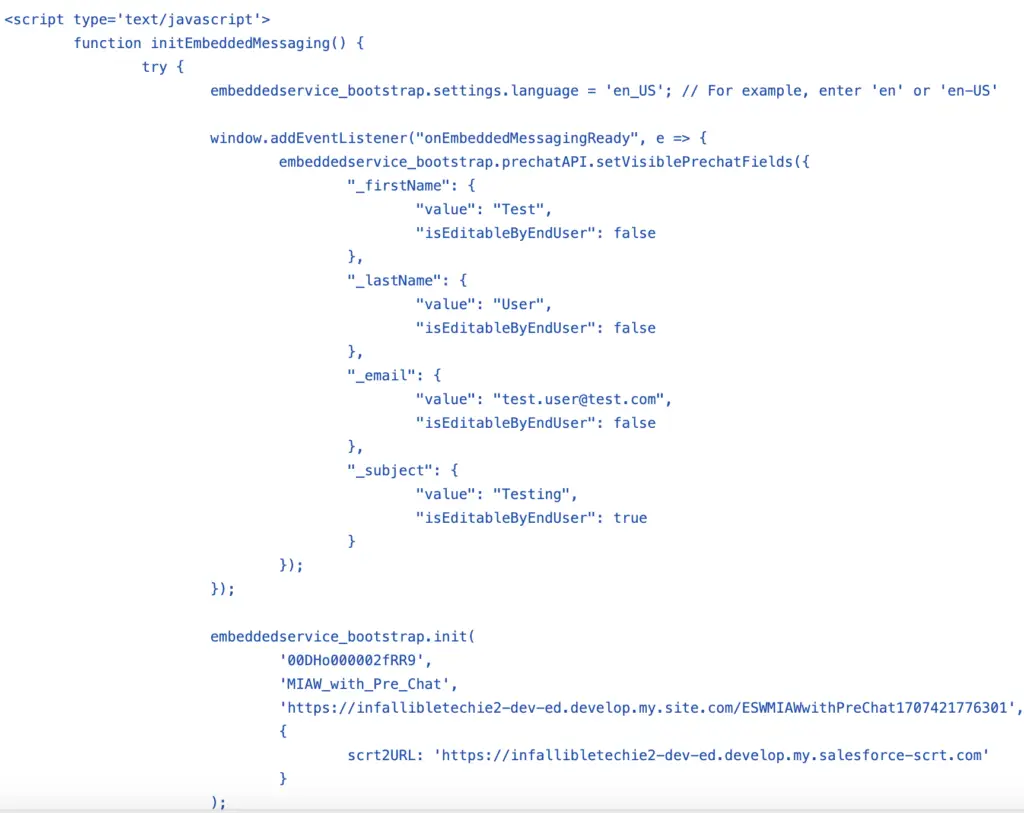
Sample Code:
window.addEventListener("onEmbeddedMessagingReady", e => {
embeddedservice_bootstrap.prechatAPI.setVisiblePrechatFields({
"_firstName": {
"value": "Test",
"isEditableByEndUser": false
},
"_lastName": {
"value": "User",
"isEditableByEndUser": false
},
"_email": {
"value": "[email protected]",
"isEditableByEndUser": false
},
"_subject": {
"value": "Testing",
"isEditableByEndUser": true
}
});
});Use the above code before the embeddedservice_bootstrap.init() method.

isEditableByEndUser indicate wheter the Pre-Chat field can be updated by the Visitor or not.
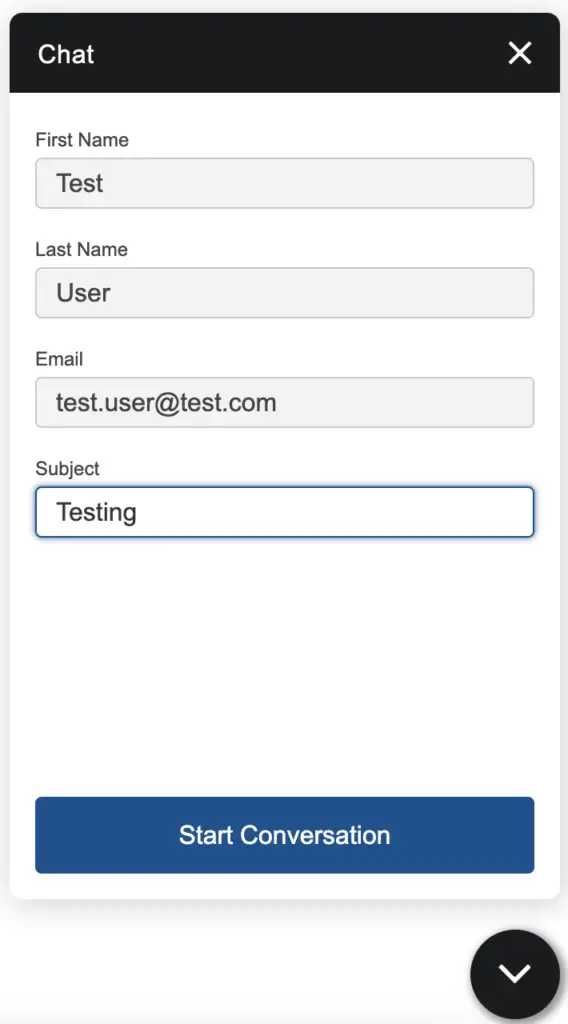
Output: