
In order to capture Browser Details like Browser Name, Browser Language and Browser Platform in Salesforce Messaging for In-App and Web, we can make use of navigator from JavaScript and setHiddenPrechatFields from Salesforce Messaging for In-App and Web.
Prerequisites:
a. Better understanding of passing hidden pre-chat details in Salesforce Messaging for In-App and Web.
b. Use the following code for passing the Browser details.
window.addEventListener("onEmbeddedMessagingReady", () => {
console.log( "Inside Prechat API!!" );
const fetchBrowserName = () => {
let browserInfo = navigator.userAgent;
let browserName;
if (
browserInfo.includes('Opera') ||
browserInfo.includes('Opr')
) {
browserName = 'Opera';
} else if ( browserInfo.includes( 'Edg' ) ) {
browserName = 'Edge';
} else if (browserInfo.includes( 'Chrome' ) ) {
browserName = 'Chrome';
} else if ( browserInfo.includes( 'Safari' ) ) {
browserName = 'Safari';
} else if ( browserInfo.includes( 'Firefox' ) ) {
browserName= 'Firefox';
} else {
browserName = 'unknown';
}
return browserName;
}
const strBrowserName = fetchBrowserName();
console.log(
'Browser Name is',
strBrowserName
);
const browserLanguage = navigator.language;
console.log(
'Browser Language is',
browserLanguage
);
const browserPlatform = navigator.platform;
console.log(
'Browser Platform is',
browserPlatform
);
embeddedservice_bootstrap.prechatAPI.setHiddenPrechatFields( {
"BrowserName" : strBrowserName,
"BrowserLanguage" : browserLanguage,
"BrowserPlatform" : browserPlatform
} );
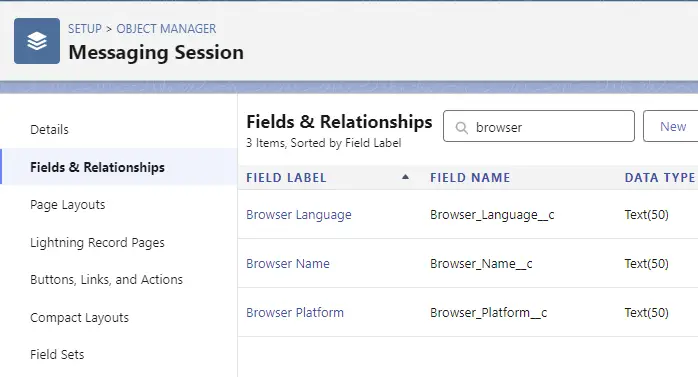
});1. Create Custom Fields in the Salesforce Messaging Session object/entity.

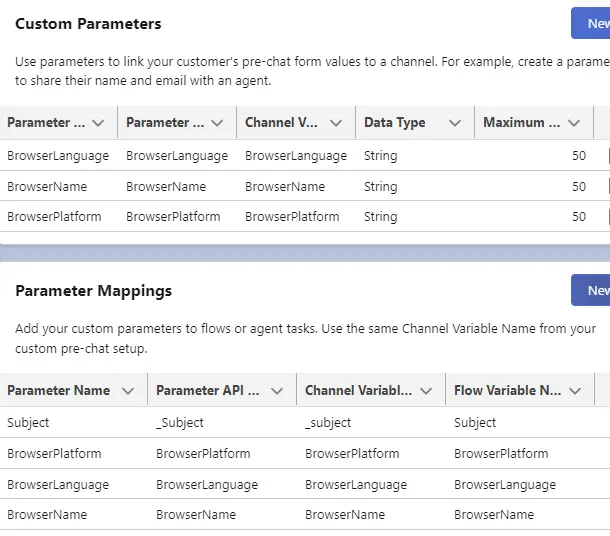
2. Create Custom Parameters in the Salesforce Messaging Channel and do the Parameter Mapping.

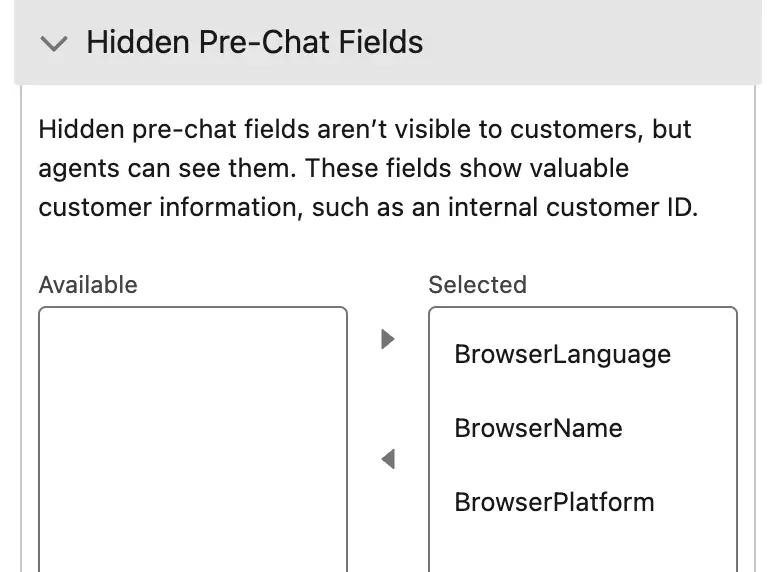
3. In the Embedded Service Deployment, select the custom parameters in the Hidden Pre-Chat Fields section.

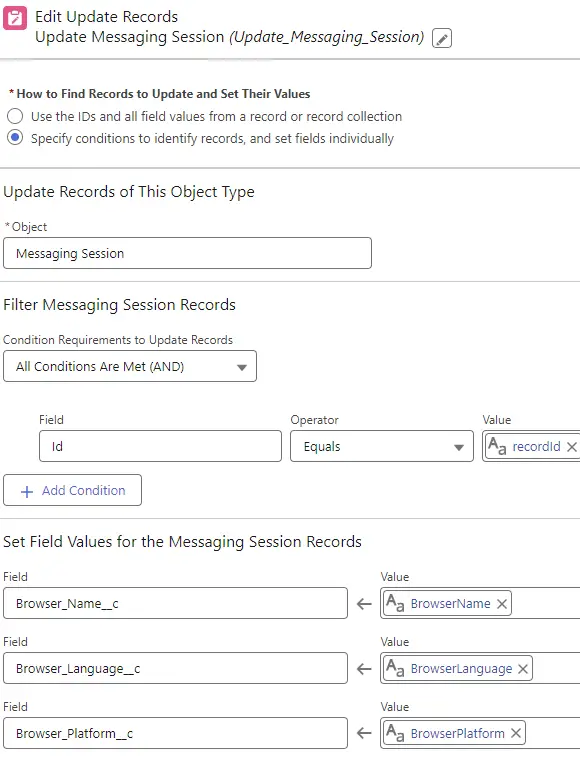
4. Use Update Records element in the Omni-Channel Flow to update the Messaging Session record with the browser details.

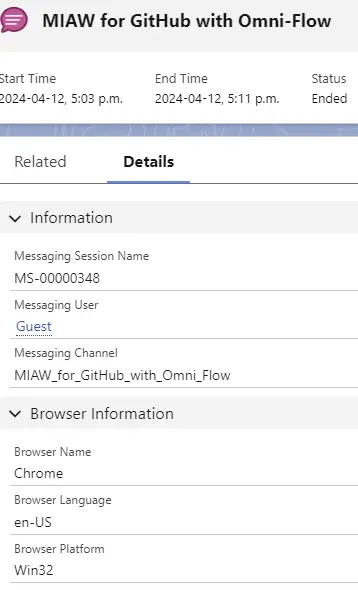
Output: