autocomplete attribute allows automated assistance in filling out the form field values.
Sample Lightning Web Component:
HTML:
<template>
<div class="slds-box slds-theme--default">
<form>
<lightning-input
label="First Name"
type="text"
autocomplete="given-name"
name="firstName">
</lightning-input>
<lightning-input
label="Last Name"
type="text"
autocomplete="family-name"
name="lastName">
</lightning-input>
<lightning-input
label="Company"
type="text"
autocomplete="organization"
name="company">
</lightning-input>
<lightning-input
label="Email"
type="email"
autocomplete="off"
name="email">
</lightning-input>
<br/>
<lightning-button
label="Submit"
type="submit">
</lightning-button>
<lightning-button
label="Reset"
type="reset">
</lightning-button>
</form>
</div>
</template>JavaScript:
import { LightningElement } from 'lwc';
export default class SampleLightningWebComponent extends LightningElement {}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>60.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
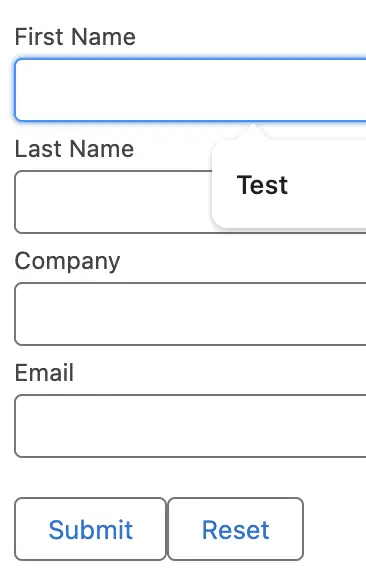
</LightningComponentBundle>Output: