
We can display Asset File in Salesforce Experience Cloud Site using Lightning Web Component.
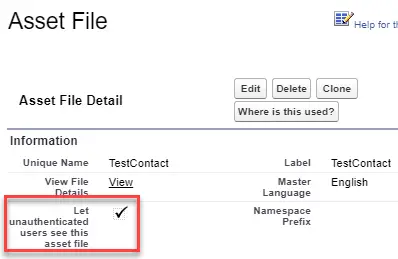
Make sure “Let unauthenticated users see this asset file” is enabled on the Asset File for Guest Users to view the images on the Experience Cloud Site.

Sample Lightning Web Component:
HTML:
<template>
<div class="slds-box slds-theme--default">
<img
alt="Test Contact"
src="/sfsites/c/file-asset/TestContact?v=2"
/>
</div>
</template>JavaScript:
import { LightningElement } from 'lwc';
export default class ExperienceCloudComponent extends LightningElement {}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>60.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
</targets>
</LightningComponentBundle>v query parameter denotes the file version. As per the above example, I have used v=2. So, it uses the second version of the image.
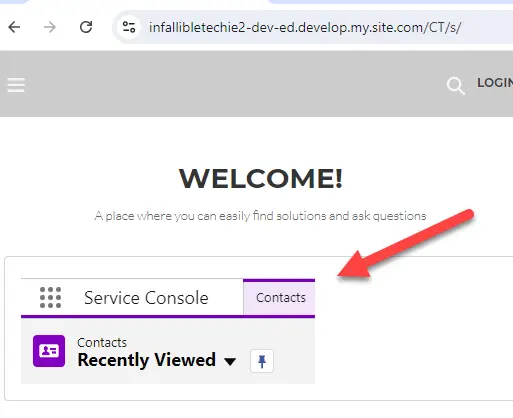
Output: