
When we use Google Tag Manager, onload from the script tag will not fire. So, initEmbeddedMessaging() will not be fired to load the Salesforce Messaging for In-App and Web. To overcome this Google Tag Manager limitation, use the following steps.
1. Get the Embedded Service Deployment Code Snippet for the Messaging for In-App and Web from Salesforce. In the Code Snippet, you will have two script tags.
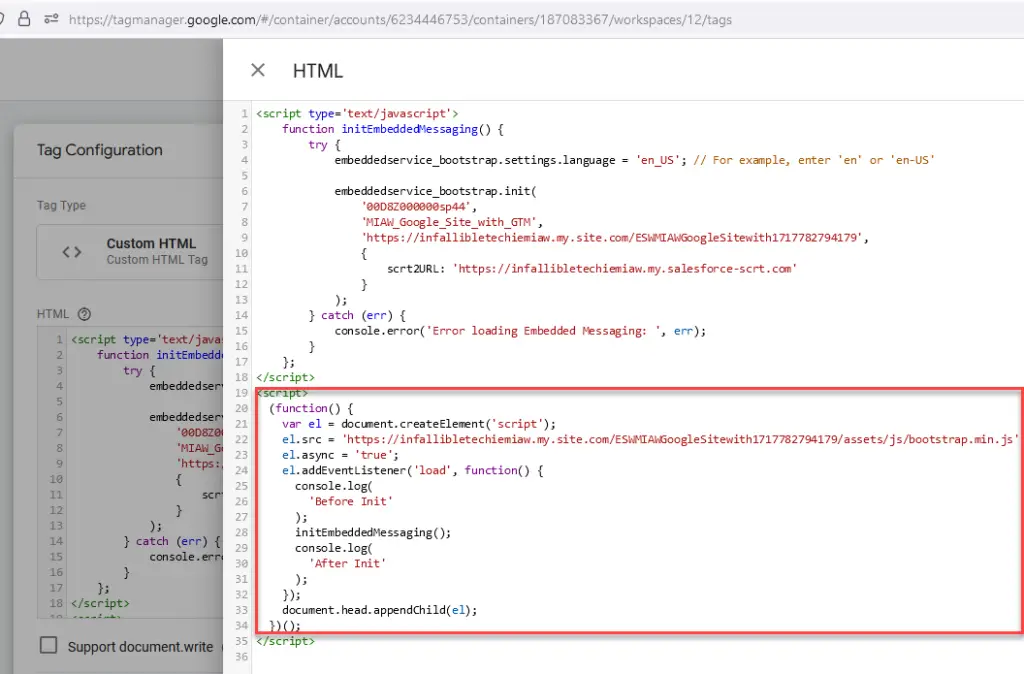
2. Paste the first script tag content in your Google Tag Manager. Use Custom HTML in the Tags. For the second script tag, you have to develop the script using the following template.
<script>
(function() {
var el = document.createElement('script');
el.src = '<JS URL from the Code Snippet>';
el.async = 'true';
el.addEventListener('load', function() {
console.log(
'Before Init'
);
initEmbeddedMessaging();
console.log(
'After Init'
);
});
document.head.appendChild(el);
})();
</script>When we use Google Tag Manager, onload from the script tag will not fire. So, we are using the above approach.
Kindly replace “<JS URL from the Code Snippet>” with the script src from the code snippet.