standard__quickAction can be used in the Salesforce Lightning Web Component to invoke Email Quick Action.
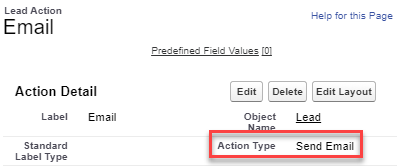
Create an Email Quick Action on the Lead Object to use it in the Lightning Web Component. The Action Type should be “Send Email”.

Sample Lightning Web Component:
HTML:
<template>
</template>JavaScript:
import {
LightningElement,
api
} from 'lwc';
import { NavigationMixin } from "lightning/navigation";
import { encodeDefaultFieldValues } from "lightning/pageReferenceUtils";
export default class LeadSendEmail extends NavigationMixin( LightningElement ) {
@api recordId;
@api async invoke() {
console.log(
'Inside invoke method'
);
console.log(
'recordId is',
this.recordId
);
let pageRef = {
type: "standard__quickAction",
attributes: {
apiName: "Lead.Email",
},
state: {
recordId: this.recordId,
defaultFieldValues: encodeDefaultFieldValues( {
HtmlBody: `<html>
<body>
<p>Hello,</p>
<p>Testing Inquiry.</p>
<br/><br/>
<b>Regards,</b><br/>
Admin
</body>
</html>`,
Subject: "Sample Inquiry",
BccAddress: ''
} )
}
};
this[ NavigationMixin.Navigate ]( pageRef );
}
} js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>61.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordAction</target>
<target>lightning__RecordPage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordAction">
<actionType>Action</actionType>
</targetConfig>
</targetConfigs>
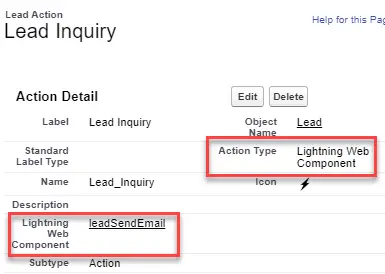
</LightningComponentBundle>To test it, create a Quick Action for the Lightning Web Component and add it to the Lead page layout. The Action Type should be “Lightning Web Component”.

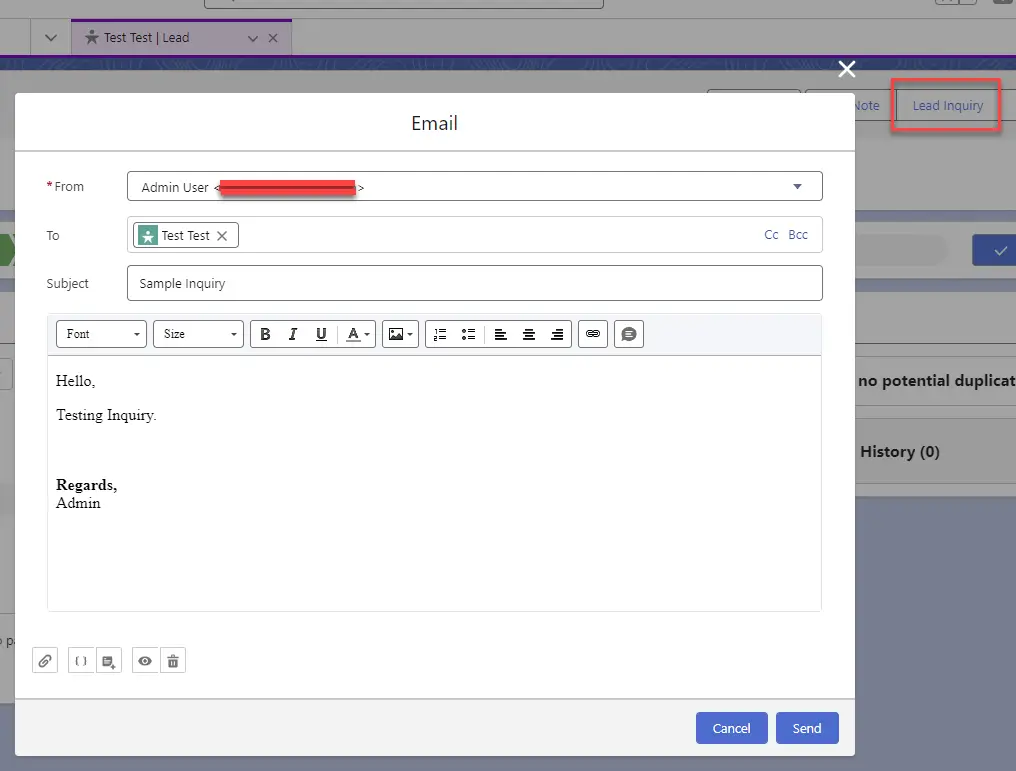
Output: