
To hide “Or Drop Files” in Salesforce File Upload Lightning Web Component, we can make use of Static Resource to host the CSS file. In the Static Resource CSS File, we have to set display: none for the standard slds-file-selector__dropzone and slds-file-selector__text classes.
First, create a Static Resource with .css as extension using the following content for reference.
Sample CSS:
.slds-file-selector__dropzone .slds-file-selector__text {
display: none;
}Sample Lightning Web Component:
HTML:
<template>
<lightning-card>
<div class="slds-p-around_medium">
<lightning-file-upload
label="Attach Receipts"
accept="[.pdf]"
onuploadfinished={handleUploadFinished}
multiple>
</lightning-file-upload>
</div>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
import { loadStyle } from 'lightning/platformResourceLoader';
import FileUploadCSS from '@salesforce/resourceUrl/FileUploadCSS';
import LightningAlert from 'lightning/alert';
export default class FileUpload extends LightningElement {
connectedCallback() {
Promise.all( [
loadStyle( this,
FileUploadCSS
)
] ).then(() => {
console.log(
'CSS for File Upload loaded successfully'
)
} ).catch( (error) => {
console.error(error);
} )
}
handleUploadFinished( event ) {
const uploadedFiles = event.detail.files;
console.log(
'handleUploadFinished() event data:',
JSON.stringify( uploadedFiles )
);
uploadedFiles.forEach( ( file ) => {
console.log(
file.name
);
} );
LightningAlert.open( {
label: 'Receipts Upload',
message: 'Receipt(s) uploaded successfully',
theme: 'success'
} );
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>62.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
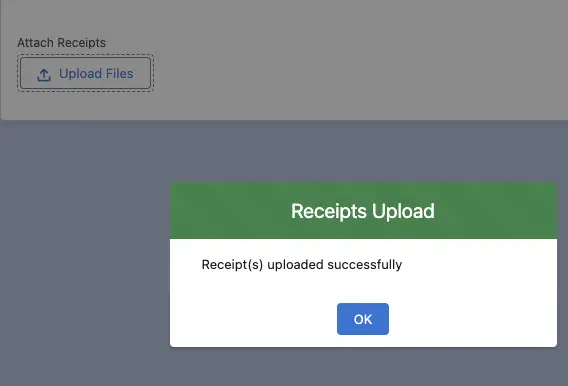
</LightningComponentBundle>Output: