lightning:omniChannelLogout can be listened in the Salesforce Lighting Aura Component to listen to the Salesforce Omni-Channel logouts.
Sample Lightning Aura Component:
Component:
<aura:component
implements="flexipage:availableForAllPageTypes"
access="global" >
<lightning:omniToolkitAPI
aura:id="omniToolkit" />
<aura:handler
event="lightning:omniChannelLogout"
action="{! c.onLogout }"/>
</aura:component>Controller:
( {
onLogout : function( component, event, helper ) {
let strReason = event.getParam(
'reason'
);
console.log(
'The reason for Omni-Channel logout is',
strReason
);
}
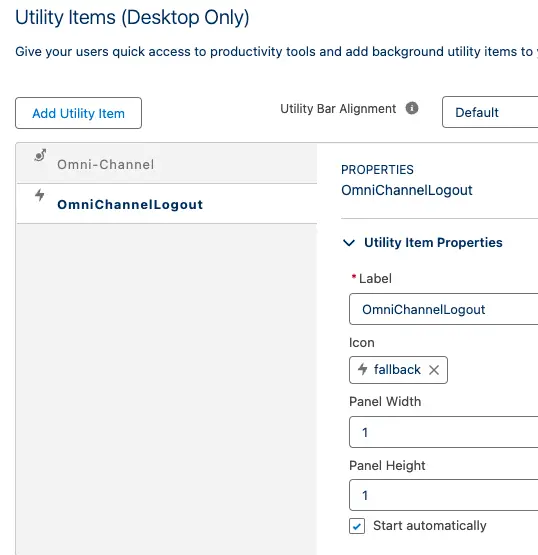
} )Add the Lighting Component to the App to listen to the Salesforce Omni-Channel logouts.

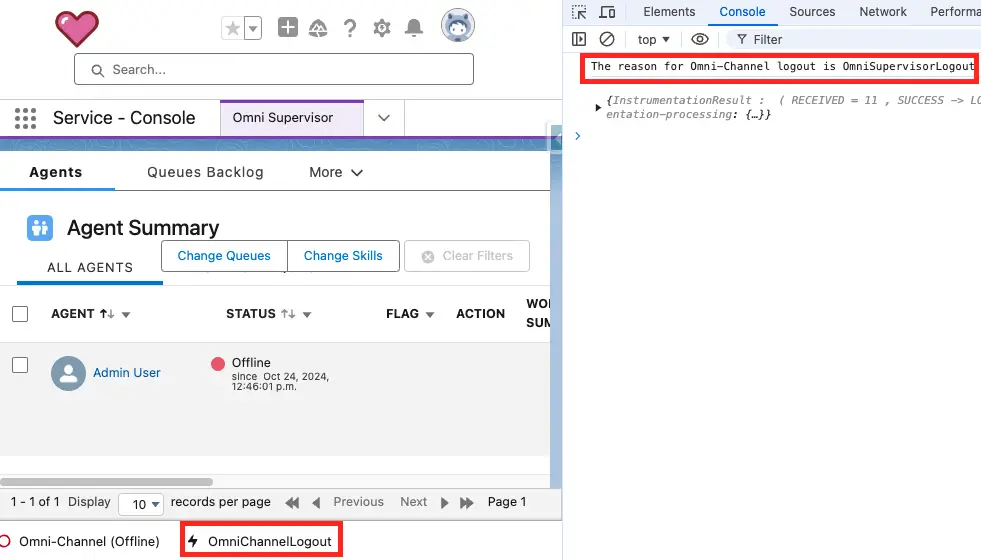
Output: