
We can do Salesforce Messaging For In-App and Web Message Translation in real-time.
lightning:conversationNewMessage can be used to fetch the visitor messages. Using Translation API, we can translate the message and show it to the Agents to assist.
In this Blog Post, I am using Lingvanex for the translation.
Note:
To avoid the translation for English or any other languages, we can detect the language before calling the Translation API.
Sample Lightning Aura Component:
Component:
<aura:component implements="flexipage:availableForAllPageTypes">
<aura:attribute type="String" name="customerMessage"/>
<aura:attribute type="String" name="translatedMessage"/>
<aura:handler
event="lightning:conversationNewMessage"
action="{!c.onVisitorMessage}"
/>
<lightning:card class="slds-var-p-around_small">
<b>Customer Message:</b> {!v.customerMessage}
<br/><br/>
<b>Translated Message:</b> {!v.translatedMessage}
<br/><br/>
</lightning:card>
</aura:component>JavaScript Controller:
({
onVisitorMessage : function( component, event, helper ) {
let contentMessage = event.getParam(
'content'
);
component.set(
"v.customerMessage",
contentMessage
);
console.log(
'contentMessage is',
contentMessage
);
const options = {
method: 'POST',
headers: {
accept: 'application/json',
'content-type': 'application/json',
Authorization: '<AUTHORIZATION_KEY>'
},
body: JSON.stringify({
q: contentMessage,
target: 'en'
})
};
fetch(
'https://api-gl.lingvanex.com/language/translate/v2',
options
)
.then( res => res.json() )
.then( ( res ) => {
console.log(
'Result is',
JSON.stringify( res )
);
const obj = JSON.parse(
JSON.stringify( res )
);
let tempTranslatedMessage = obj.data.translations[0].translatedText;
component.set(
"v.translatedMessage",
tempTranslatedMessage
);
} )
.catch( ( err ) => {
console.error(
'Error occurred',
JSON.stringify( err )
);
} );
}
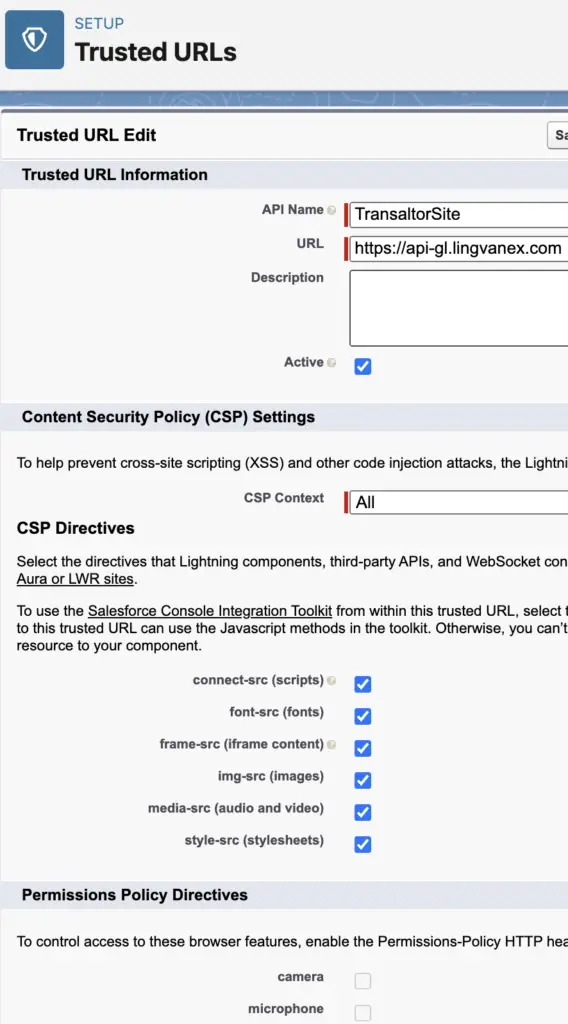
})Trusted URL Configuration:
Add the Translation API URL in the Trusted URLs.

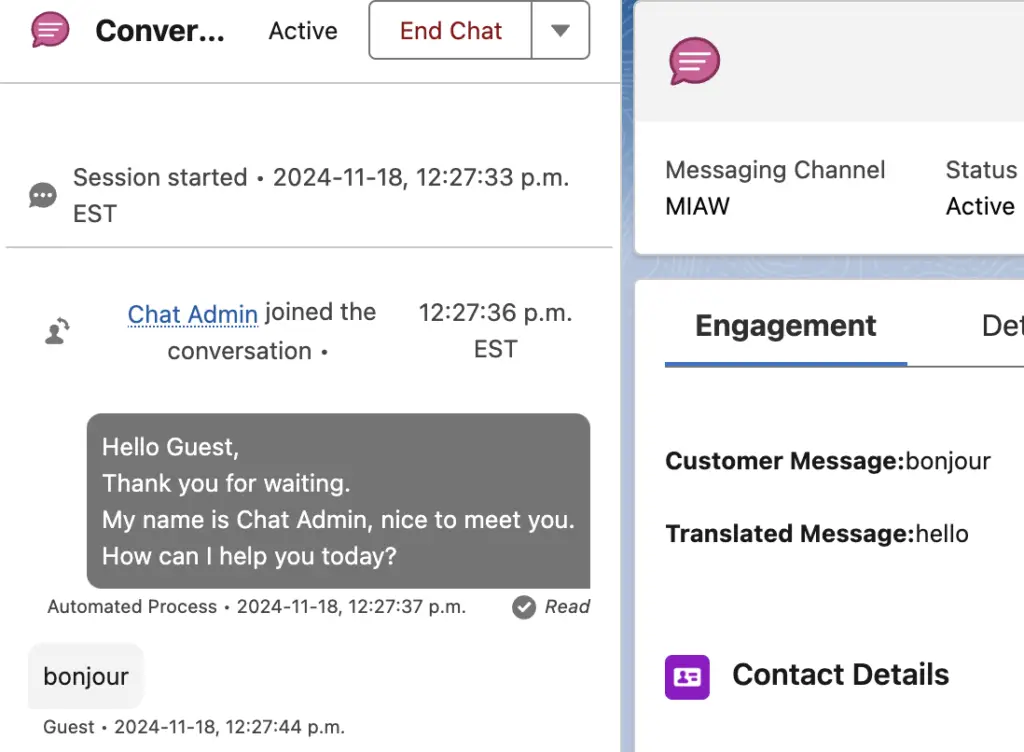
Output: