
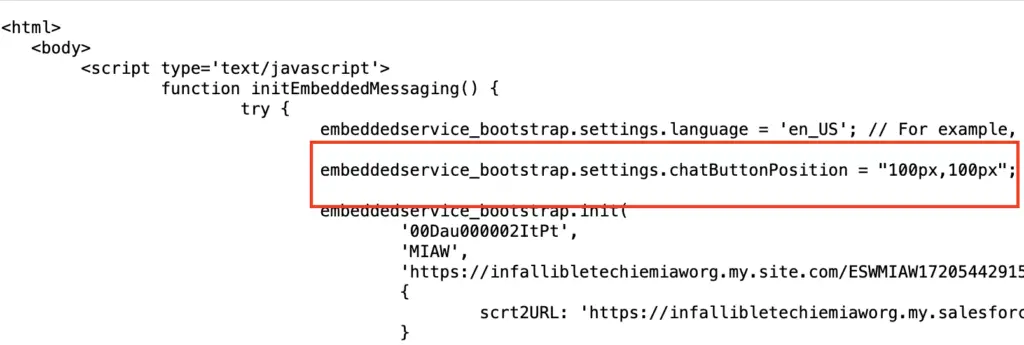
embeddedservice_bootstrap.settings.chatButtonPosition can be used to change the Salesforce Messaging for In-App and Web Chat Icon Position or Location.
Sample Code:
embeddedservice_bootstrap.settings.chatButtonPosition = "100px,100px";In this Blog Post example, the chat icon is 100px from the bottom and 100px from the right.

The value can be adjusted to make it display in the desired location. 100px,100px used in this Blog Post is just for reference purpose only.