
embeddedservice_bootstrap.settings.hideChatButtonOnLoad = true; can be used to hide the Salesforce Messaging for In-App and Web chat icon when the Page loads.
embeddedservice_bootstrap.utilAPI.launchChat() can be used to launch the Salesforce Messaging for In-App and Web Chat Widget.
To hide and show in your external or third party website, then use the following for reference:
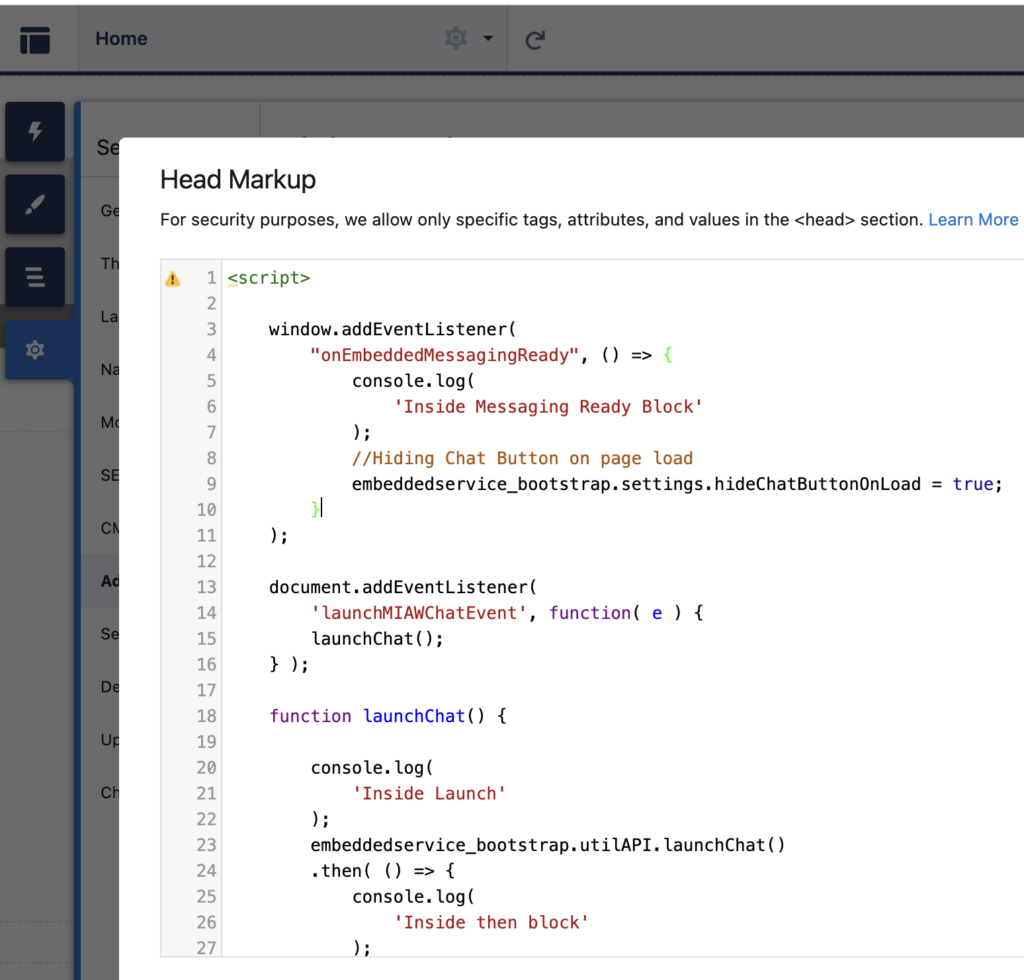
embeddedservice_bootstrap.settings.hideChatButtonOnLoad and embeddedservice_bootstrap.utilAPI.launchChat() should be handled in the Head Markup experience cloud site configuration.
Code for the Experience Cloud Markup:
<script>
window.addEventListener(
"onEmbeddedMessagingReady", () => {
console.log(
'Inside Messaging Ready Block'
);
//Hiding Chat Button on page load
embeddedservice_bootstrap.settings.hideChatButtonOnLoad = true;
}
);
document.addEventListener(
'launchMIAWChatEvent', function( e ) {
launchChat();
} );
function launchChat() {
console.log(
'Inside Launch'
);
embeddedservice_bootstrap.utilAPI.launchChat()
.then( () => {
console.log(
'Inside then block'
);
} ).catch( () => {
console.log(
'Inside catch block'
);
} ).finally( () => {
console.log(
'Inside finally block'
);
} );
}
</script>
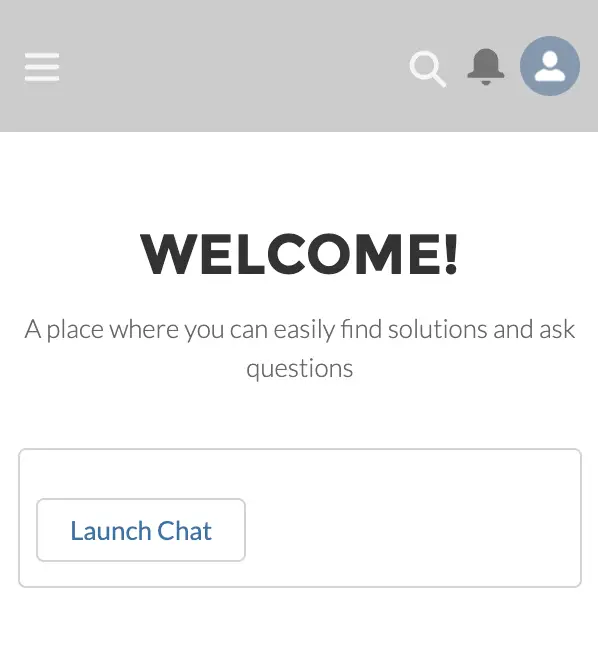
We will pass the event to the Experience Cloud Site Markup from the Lightning Web Component on click of a button.
Sample Lightning Web Component for Button Click:
HTML:
<template>
<lightning-card>
<lightning-button
label="Launch Chat"
onclick={handleClick}
class="slds-m-left_x-small">
</lightning-button>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
export default class LaunchChat extends LightningElement {
handleClick() {
console.log(
'Inside the handleClick()'
);
document.dispatchEvent(
new CustomEvent(
"launchMIAWChatEvent"
)
);
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>62.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
</targets>
</LightningComponentBundle>Output: