
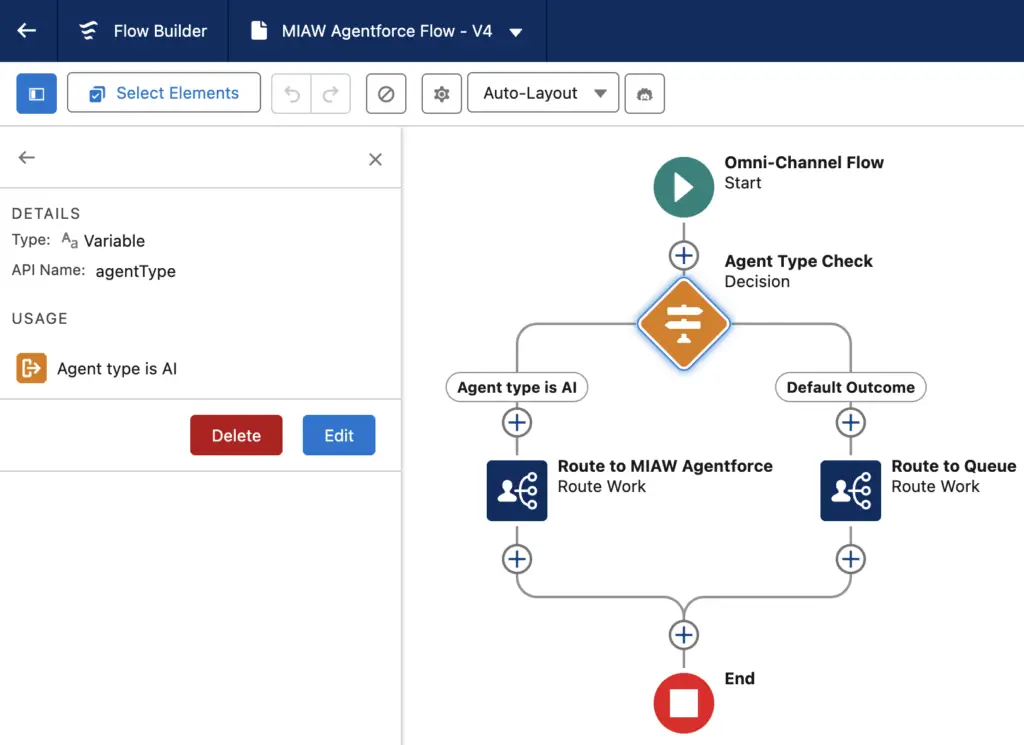
In the Omni-Channel Flow, we can decide whether the Salesforce Messaging Session records should be routed to the human Agent or Agentforce Agent.
In order to do the decision in the Omni-Channel Flow, we can pass hidden pre-chat field value.
In this Blog Post, I have used
1. embeddedservice_bootstrap.settings.hideChatButtonOnLoad = true to hide the Chat Icon.
2. embeddedservice_bootstrap.utilAPI.launchChat() to launch the Salesforce Messaging for In-App and Web Chat Widget.
References:
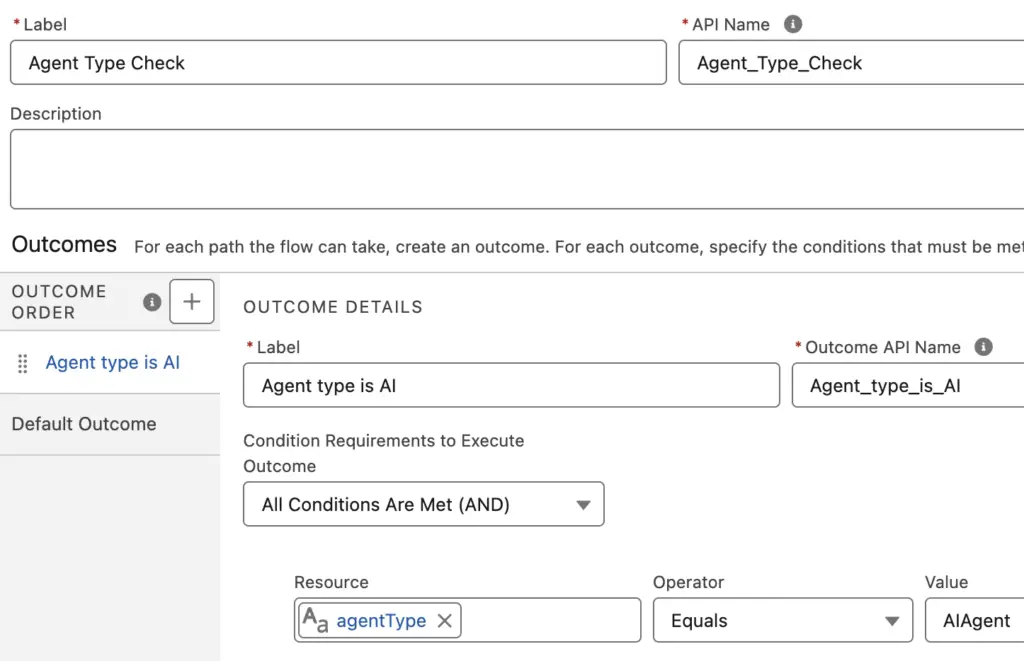
3. embeddedservice_bootstrap.prechatAPI.setHiddenPrechatFields to pass the agent type. If “Chat with an Agent” button is clicked, it will pass the agent type as Agent. If “Chat with an AI Agent” button is clicked, it will pass the agent type as AIAgent.
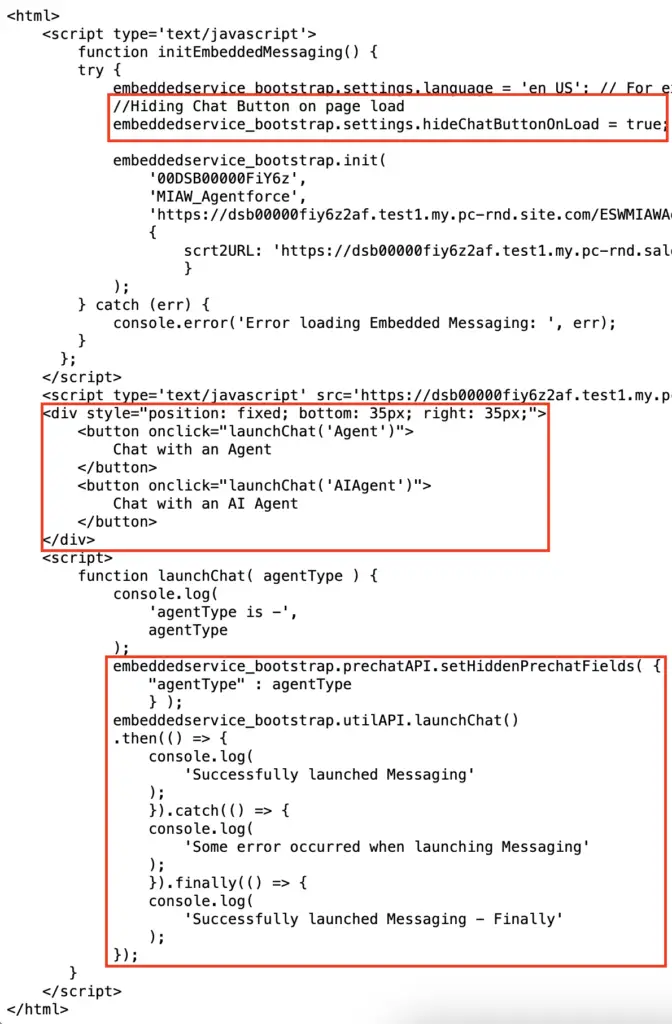
Sample HTML Code:
<html>
<script type='text/javascript'>
function initEmbeddedMessaging() {
try {
embeddedservice_bootstrap.settings.language = 'en_US'; // For example, enter 'en' or 'en-US'
//Hiding Chat Button on page load
embeddedservice_bootstrap.settings.hideChatButtonOnLoad = true;
embeddedservice_bootstrap.init(
'00DSB00000FiY6s',
'MIAW_Agentforce',
'https://dsb00000fiy6z5af.test1.my.pc-rnd.site.com/ESWMIAWAgentforce1730200100175',
{
scrt2URL: 'https://dsb00000fiy6z5af.test1.my.pc-rnd.salesforce-scrt.com'
}
);
} catch (err) {
console.error('Error loading Embedded Messaging: ', err);
}
};
</script>
<script type='text/javascript' src='https://dsb00000fiy6z5af.test1.my.pc-rnd.site.com/ESWMIAWAgentforce1730200100175/assets/js/bootstrap.min.js' onload='initEmbeddedMessaging()'></script>
<div style="position: fixed; bottom: 35px; right: 35px;">
<button onclick="launchChat('Agent')">
Chat with an Agent
</button>
<button onclick="launchChat('AIAgent')">
Chat with an AI Agent
</button>
</div>
<script>
function launchChat( agentType ) {
console.log(
'agentType is -',
agentType
);
embeddedservice_bootstrap.prechatAPI.setHiddenPrechatFields( {
"agentType" : agentType
} );
embeddedservice_bootstrap.utilAPI.launchChat()
.then(() => {
console.log(
'Successfully launched Messaging'
);
}).catch(() => {
console.log(
'Some error occurred when launching Messaging'
);
}).finally(() => {
console.log(
'Successfully launched Messaging - Finally'
);
});
}
</script>
</html>
Flow Configuration:

Agent Type Check Configuration:

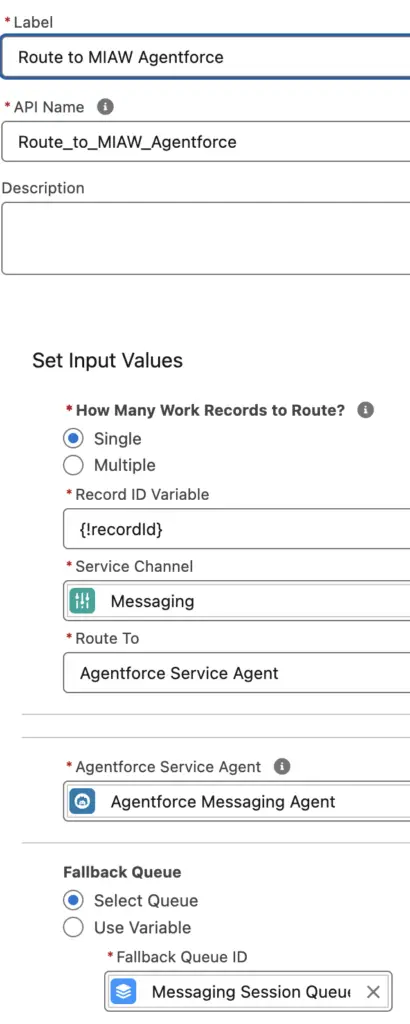
Route to MIAW Agentforce Configuration:

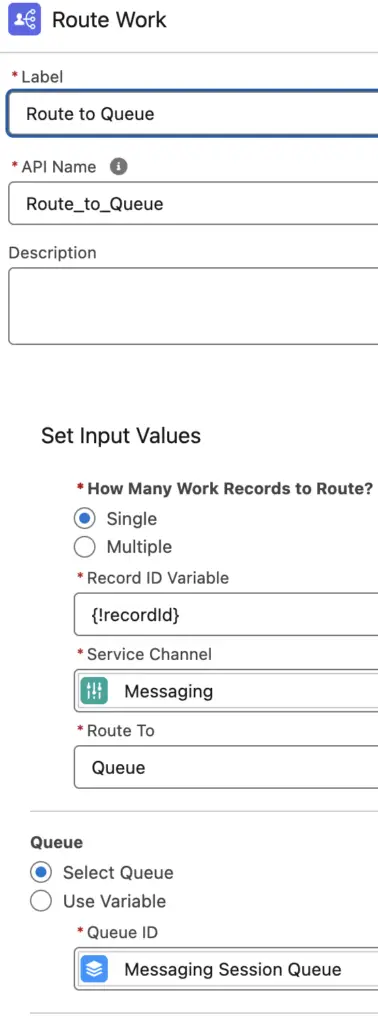
Route to Queue Configuration:

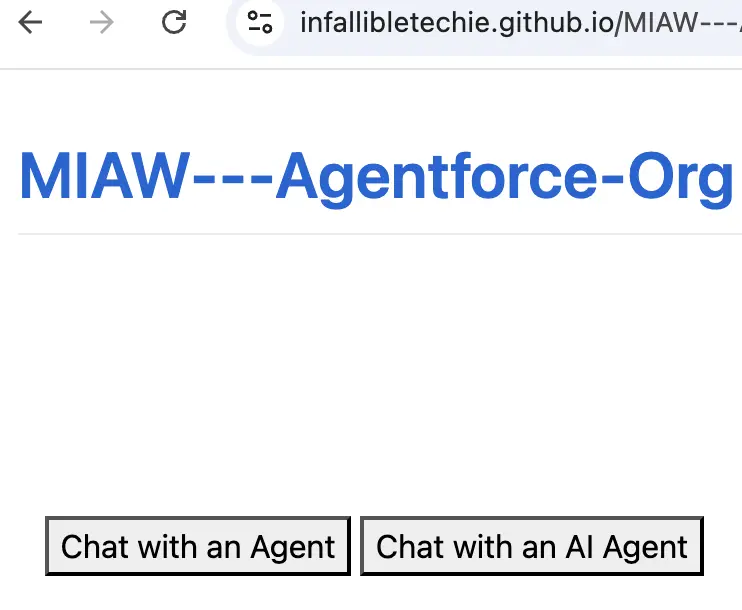
Output:

This implementation will allow end Website visitors to chat with a Service Representative or Agentforce Agent based on their selection.