
embeddedservice_bootstrap.utilAPI.removeAllComponents() can be used to remove all the Messaging for Web components from a page on our website.
My use case was to remove the Salesforce Messaging for In-App and Web components when the Chat is ended with the visitor. So, onEmbeddedMessagingConversationClosed event can be used to listen when the Salesforce Messaging Session is ended and closed.
Note:
embeddedservice_bootstrap.utilAPI.removeAllComponents() completely removes all the Messaging for Web related components on your page.
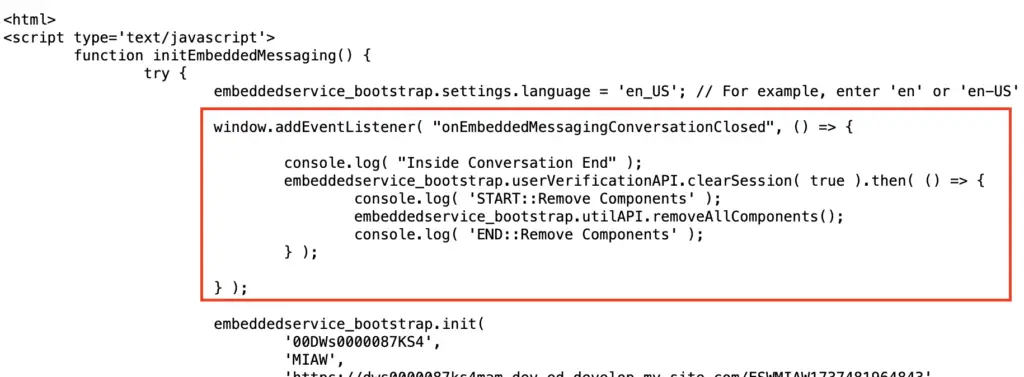
Sample Code:
window.addEventListener( "onEmbeddedMessagingConversationClosed", () => {
console.log( "Inside Conversation End" );
embeddedservice_bootstrap.userVerificationAPI.clearSession( true ).then( () => {
console.log( 'START::Remove Components' );
embeddedservice_bootstrap.utilAPI.removeAllComponents();
console.log( 'END::Remove Components' );
} );
} );