sendTextMessage() and setAgentInput() methods from Salesforce lightning-conversation-toolkit-api can be used in the Lightning Web Component to send message and set message in the Enhanced Conversation Component in the Lightning Record page.
Sample Lightning Web Component:
HTML:
<template>
<lightning-conversation-toolkit-api lwc:ref="lwcToolKitApi">
</lightning-conversation-toolkit-api>
<div style="width: 200px;">
<lightning-input
label="Message"
value={message}
class="slds-p-around_small"
onchange={handleMessageChange}>
</lightning-input>
</div>
<br/>
<lightning-card>
<lightning-button
label="Set Message"
onclick={setMessage}
class="slds-p-around_small">
</lightning-button>
<lightning-button
label="Send Message"
onclick={sendMessage}
class="slds-p-around_small">
</lightning-button>
</lightning-card>
</template>JavaScript:
import { LightningElement, api } from 'lwc';
export default class CustomMessageComponent extends LightningElement {
message = '';
@api recordId;
handleMessageChange( event ) {
this.message = event.target.value;
}
async setMessage() {
const toolKit = this.refs.lwcToolKitApi;
let result = await toolKit.setAgentInput(
this.recordId,
{ text: this.message }
);
console.log(
'result is',
JSON.stringify( result )
);
}
async sendMessage() {
const toolKit = this.refs.lwcToolKitApi;
let result = await toolKit.sendTextMessage(
this.recordId,
{ text: this.message }
);
console.log(
'result is',
JSON.stringify( result )
);
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>63.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
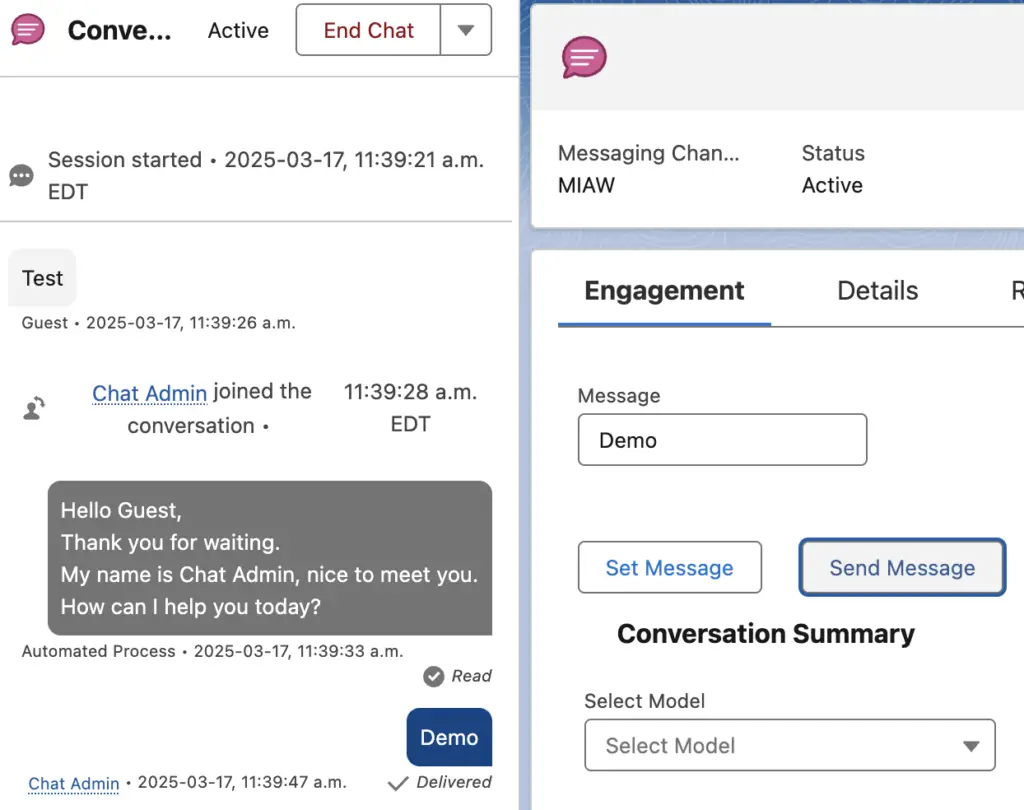
</LightningComponentBundle>Output:

endConversation() method from lightning-conversation-toolkit-api in the Salesforce Lightning Web Component can be used to create custom End Conversation Button for Salesforce Enhanced Channels like Messaging for In-App and Web.